创建前端框架题
考核范围:提供 NodeJS 运行环境,考察候选人的前端工程化能力,支持Vue、React 等框架。
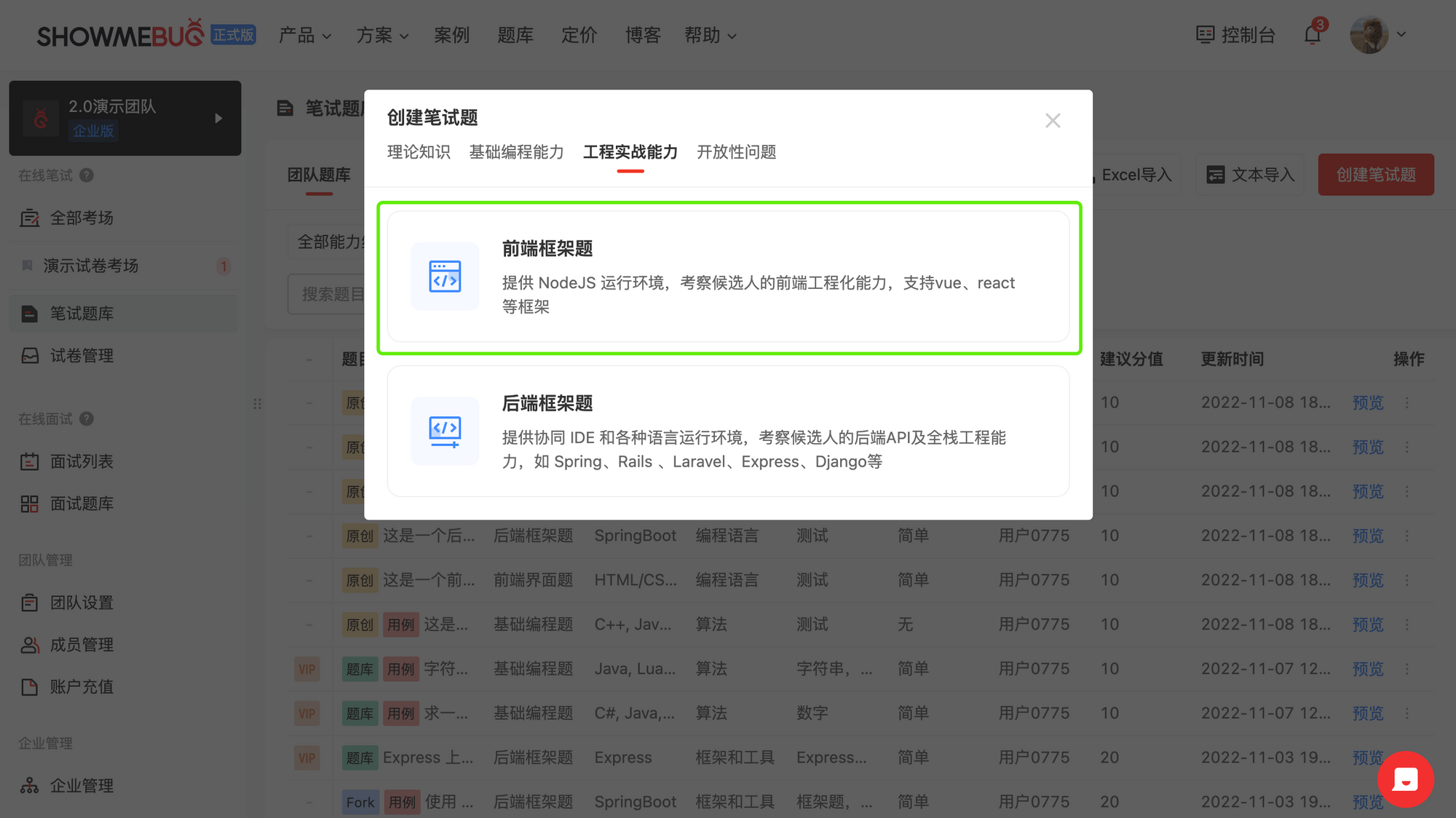
1、选择前端框架题

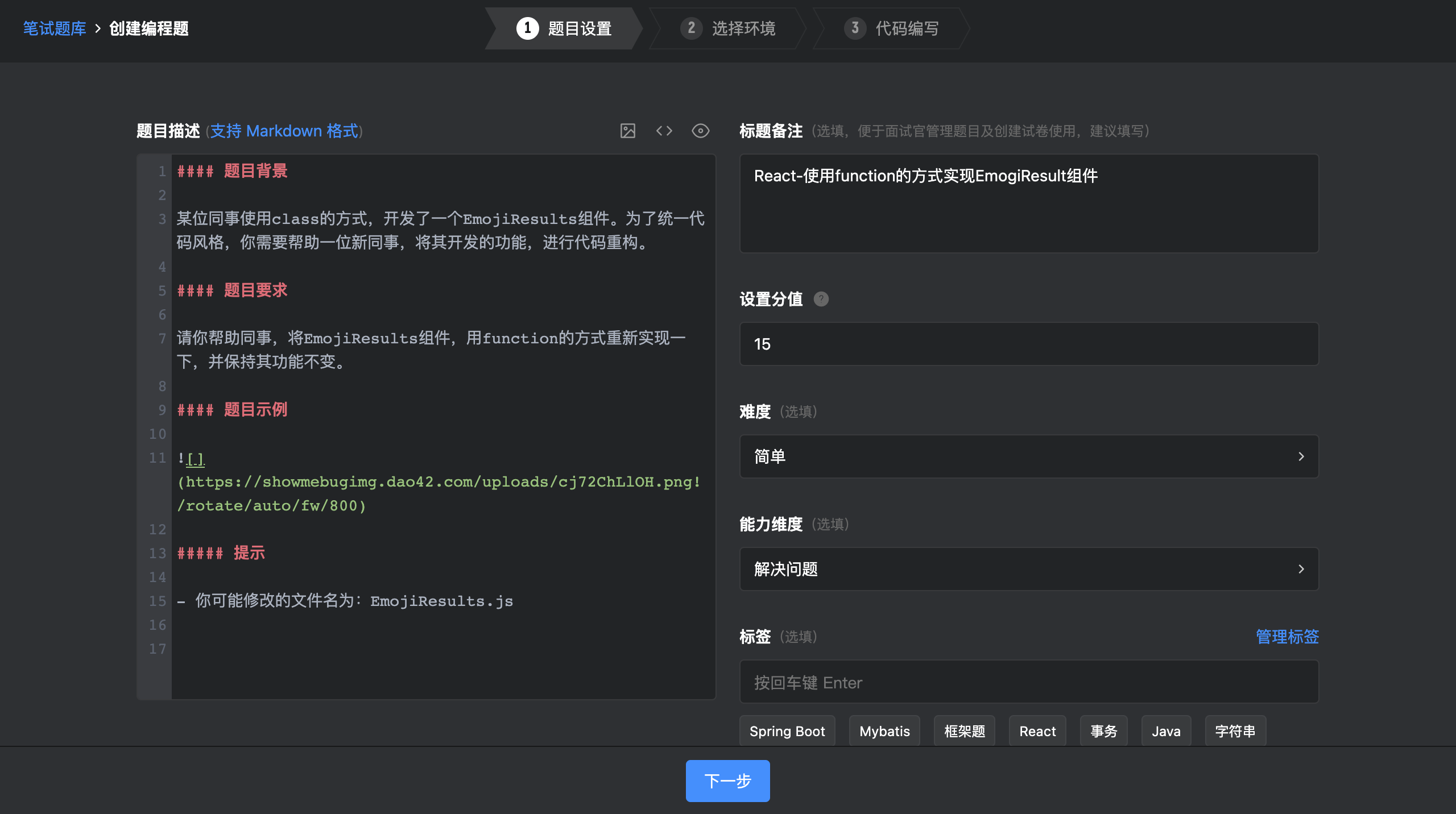
2、题目设置

题目描述:
题目内容(支持 Markdown 格式):你可以在这里清晰地描述你的具体题目内容,支持Markdown 格式并预览渲染后的展示效果
考点备注(选填):你可以在这里备注题目的考察点以及解决方案,以便在评卷的时候可以查看,考点备注仅面试官可见
建议分值:你可以根据题目的难易程度设定当前题目的分值
能力维度(选填):你可以根据题目考察的范围,选择题目相关的能力维度(算法/CS基本功/编程语言/解决问题/基本能力等)
标签(选填):你可以给题目添加自定义标签,标记该题目考查的知识点,以方便对题目进行分类管理
难度(选填):你可以设定题目的难易程度(简单/中等/困难)
标题备注:标题备注仅方便面试官管理题目及组卷用,候选人答题区不显示,建议填写。正确的命名笔试题目名称,可以让你更好的管理公司笔试题库,我们建议使用题目考察要点来命名
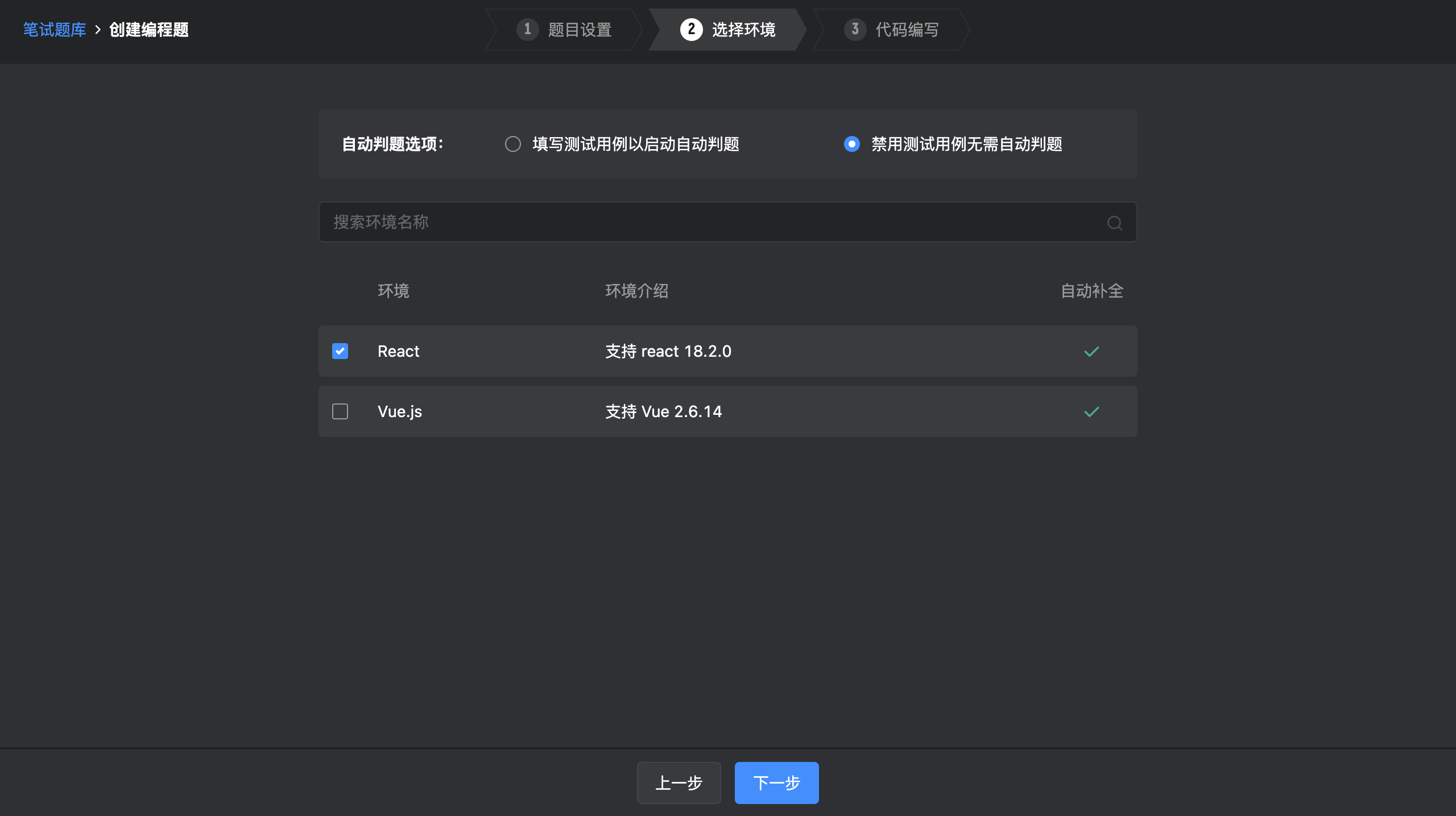
3、选择环境

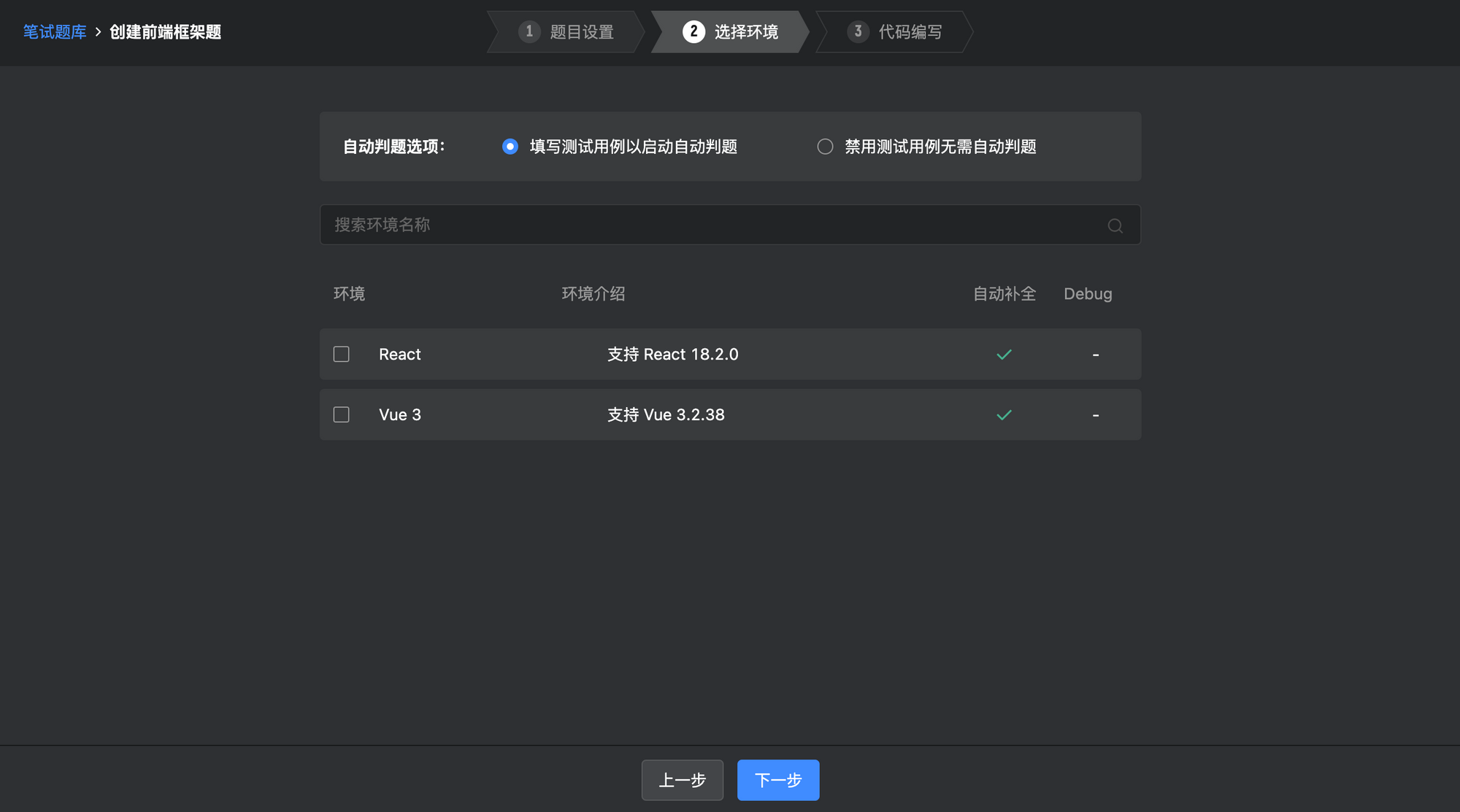
- 自动判题选项:
- 填写测试用例以启动自动判题:
- 支持自动判题,可以节省面试官评卷的时间,可以同时题目可用于笔试和面试考核
- 选择的编程语言环境已集成测试用例框架,面试官创建题目时,可以直接使用。各个语言环境支持的测试框架可以通过环境介绍查看
- 禁用测试用例无需自动判题
- 不支持自动判题,需要面试官人工阅卷评分,该类型题目主要用于面试考核,主要考核候选人的答题思路
- 不支持自动判题框架:React、Vue.js
- 选择环境:支持一个编程题支持多框架
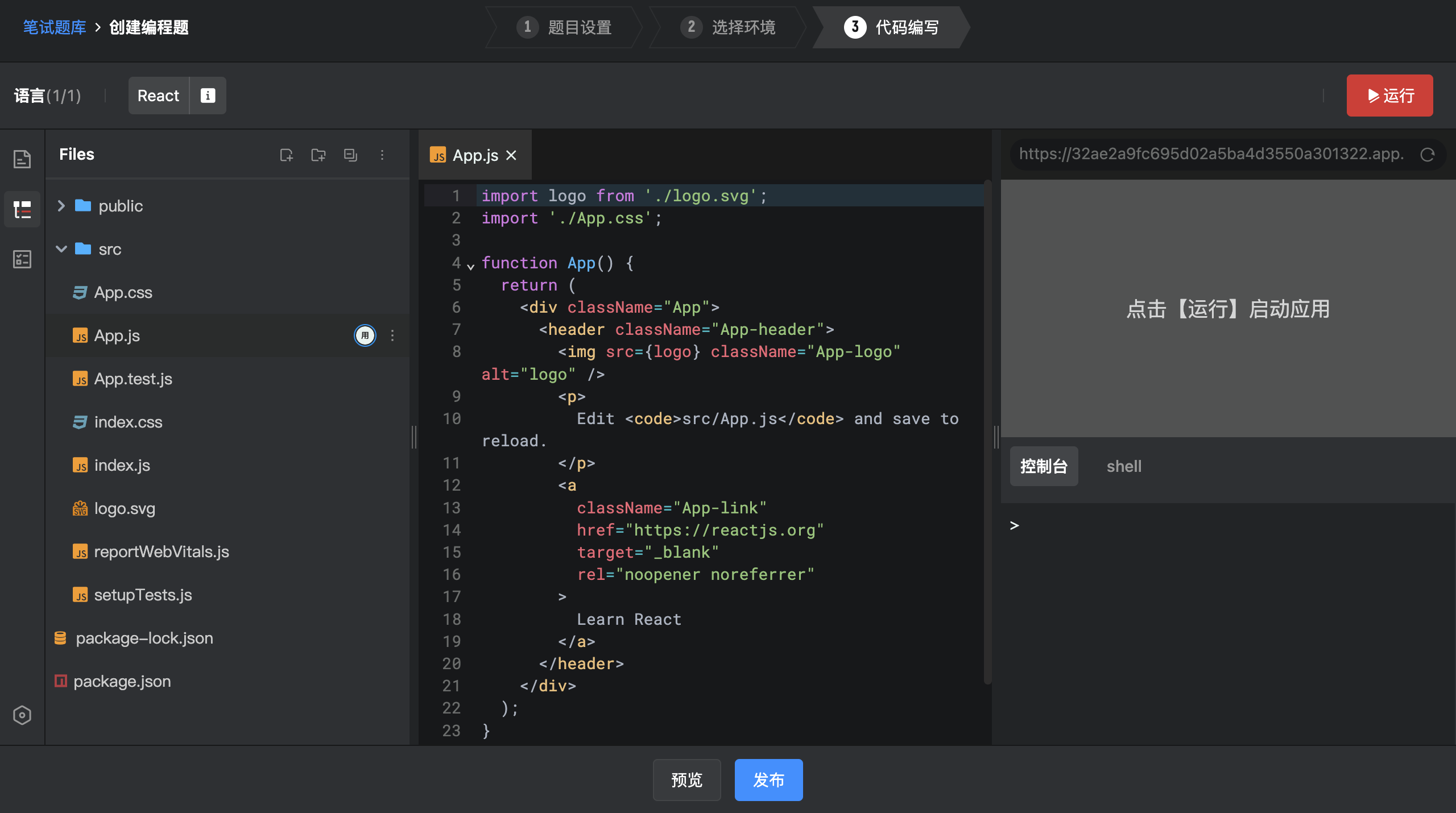
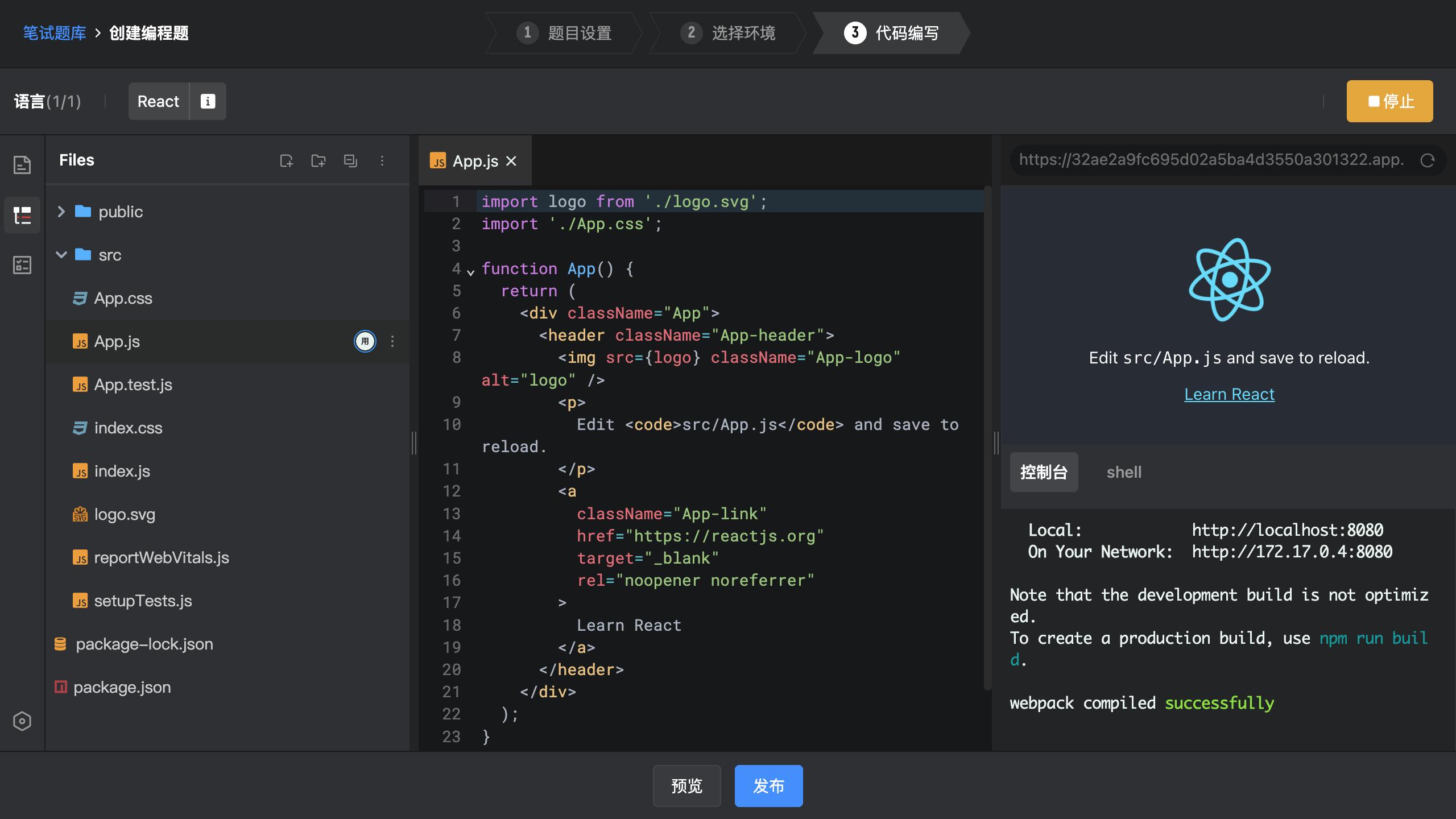
4、代码编写
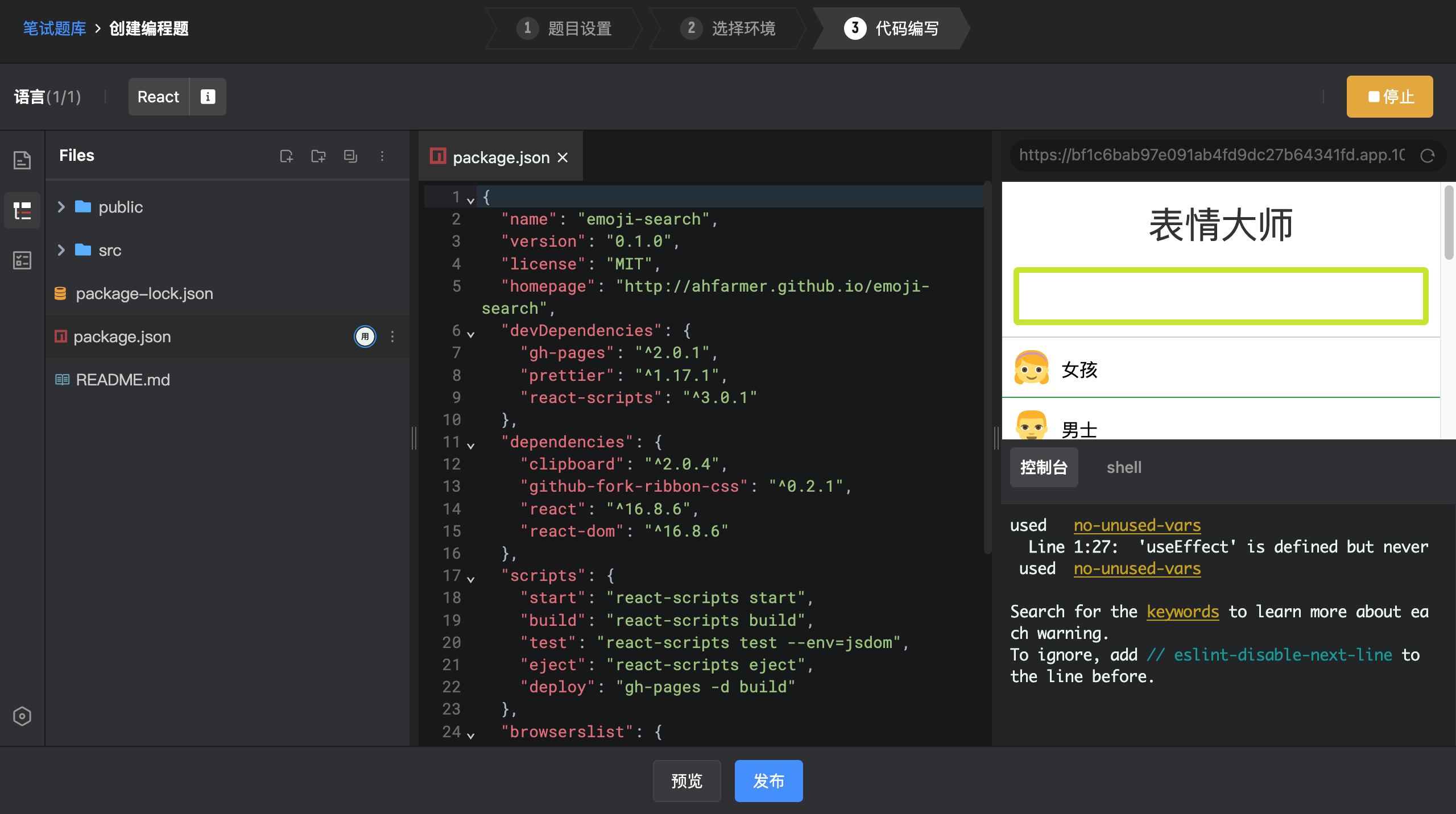
进入第三步后,系统将自动加载已选择的编程语言环境

总体介绍,整个代码编写区分为三部分:
- 菜单区:题目内容、文件树、答题区
- 题目内容:在步骤一完成编辑后,题目内容会在此处展示,便于面试官预览;
- 文件树:展示项目文件目录结构,可以自定义创建符合题目结构的文件目录,同时文件树上还支持了只读、隐藏等功能。
- 答题区:当一个题目中,有个多个地方需要候选人编写代码,可以使用该功能;
- 代码区:在这里编写代码,支持代码自动补全
- 输出区:从上之下,从左至右,浏览器、控制台、shell
- 浏览器:如项目中有前端页面,将在这里展示;
- 控制台:在创建题目时,输出框架题运行结果,展示代码调试结果;
- shell:如题目需要使用到外部包,可以通过shell安装;
- 运行:运行项目,结果在控制台输出;
禁用测试用例无需判题:
默认加载的环境是可直接运行的,点击“运行”,即可完成基础环境启动。

编写题目代码
面试官可以通过手动创建的方式或者上传的方式,完成题目创建:
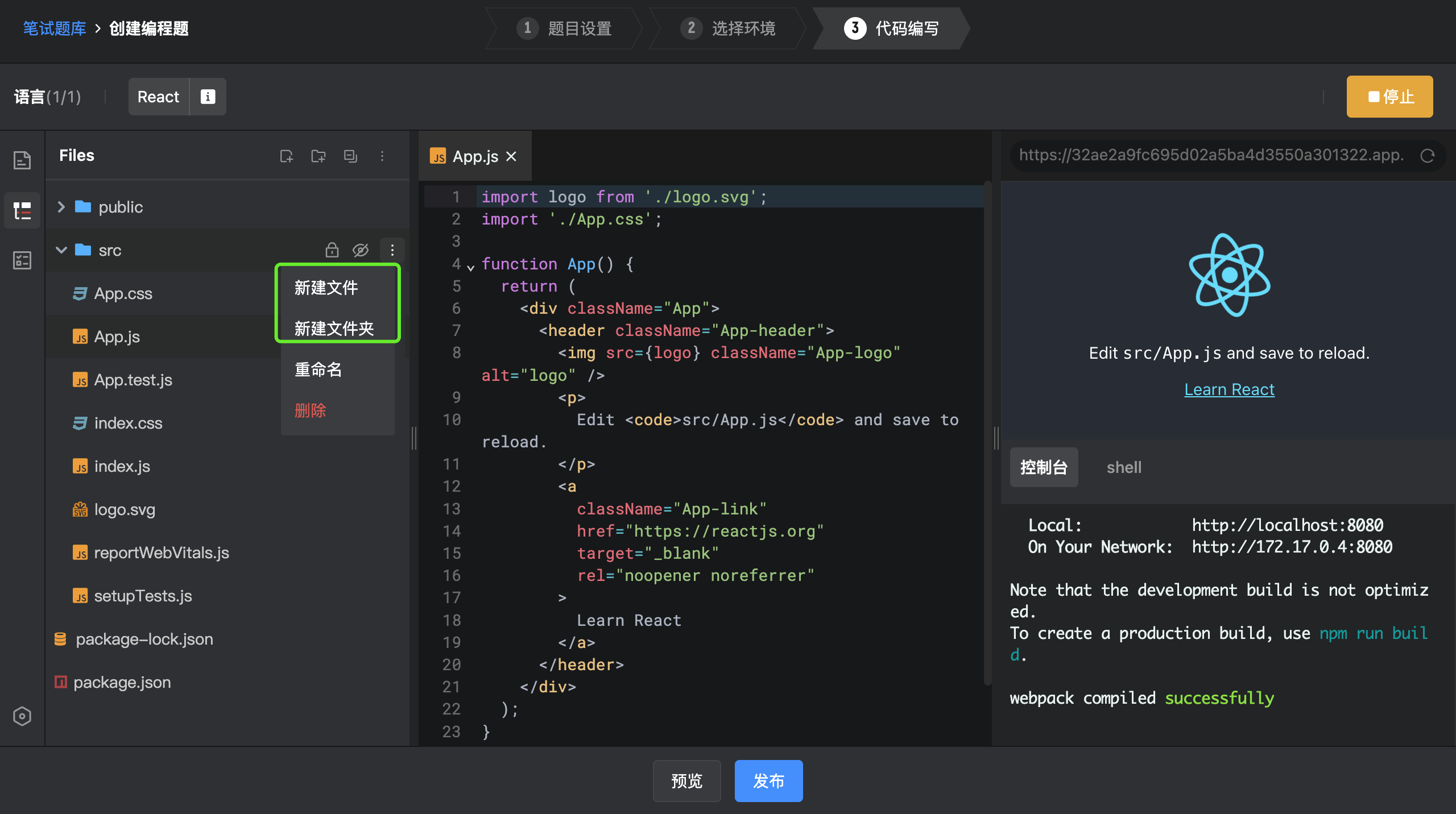
手动创建
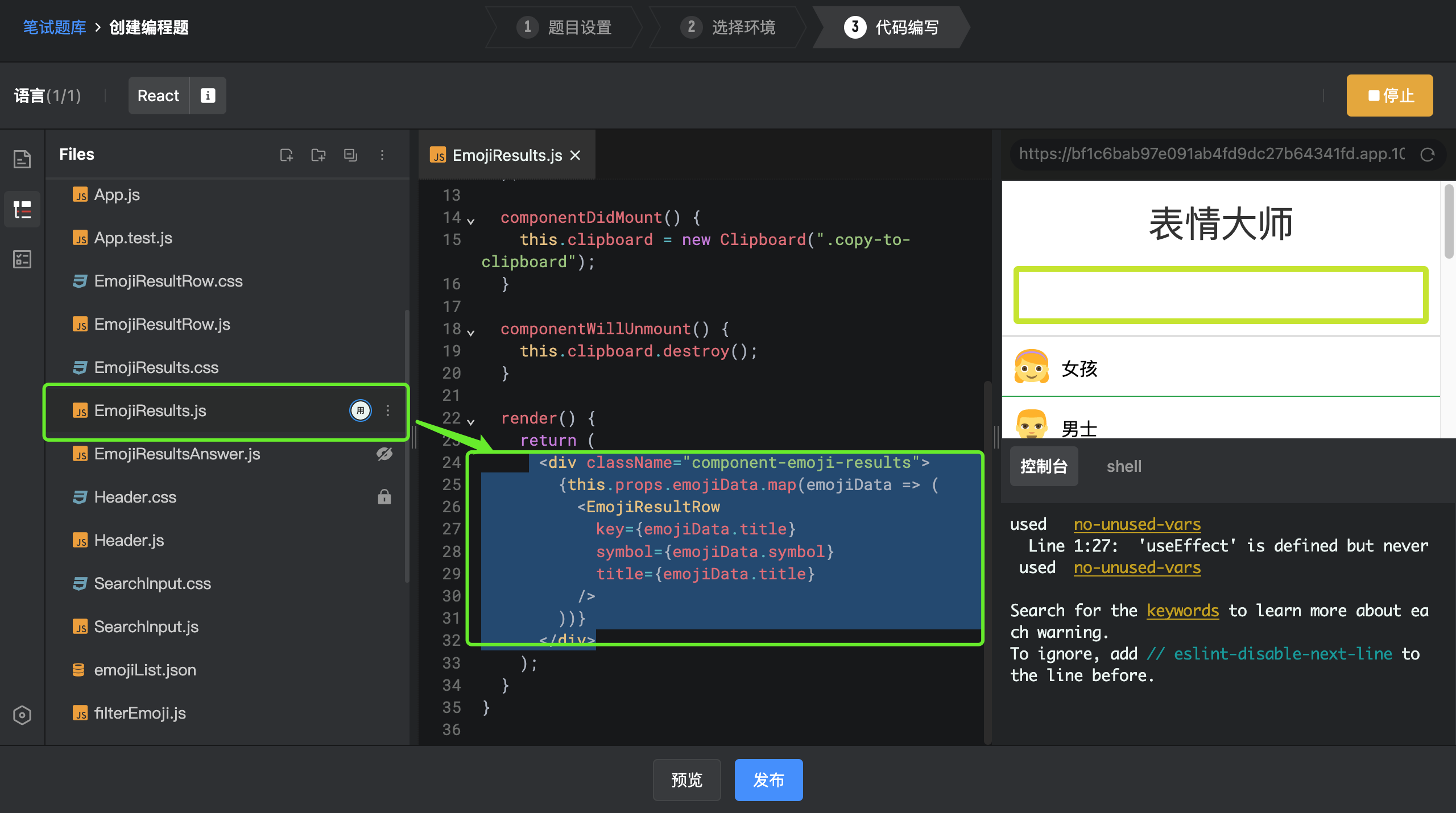
- 在相应的目录创建文件或者文件夹,并编写题目的初始代码

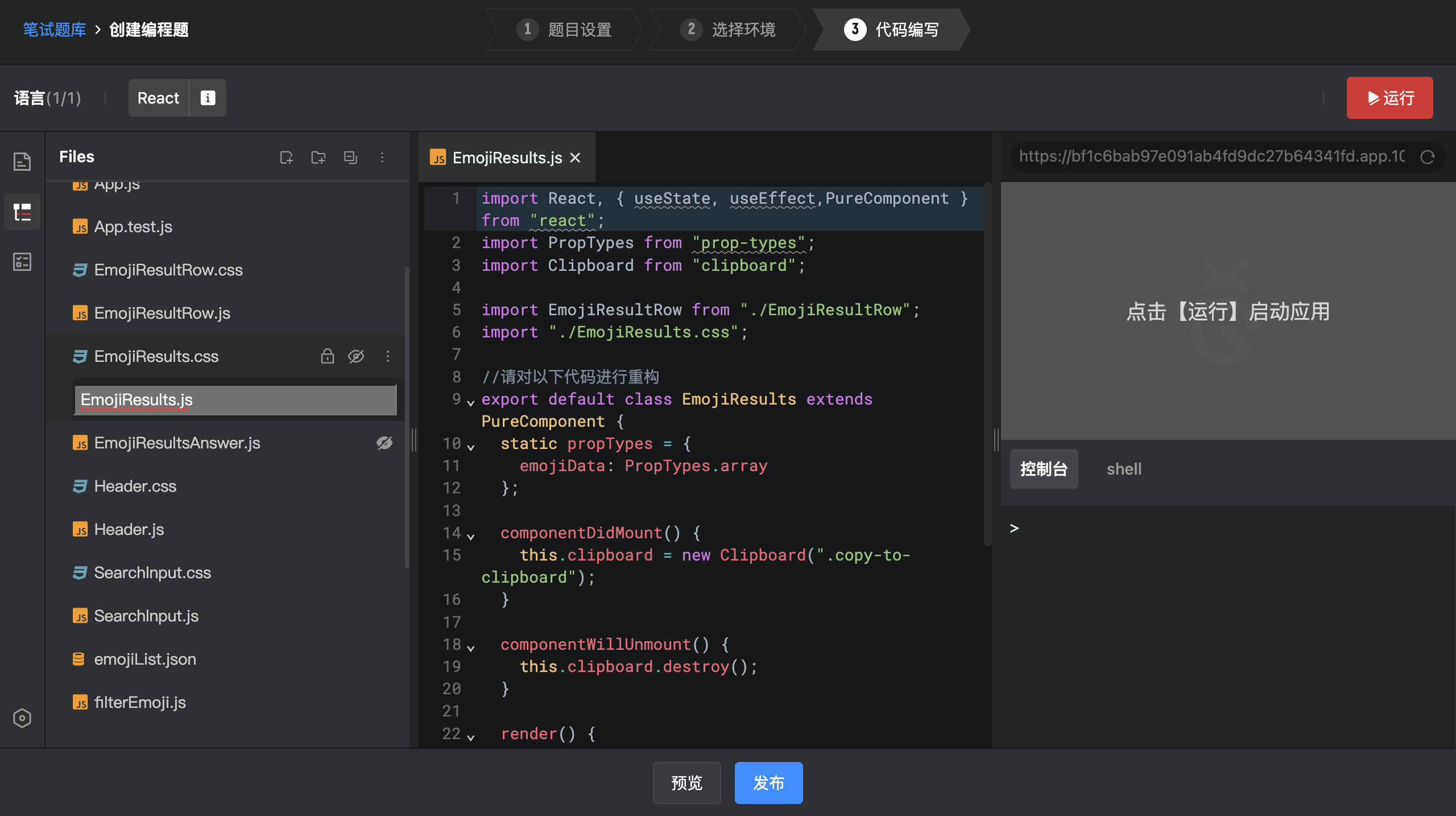
如:创建“EmojiResults.js”文件,并在该文件编写初始代码。按照该方式即可完成相应代码文件的创建

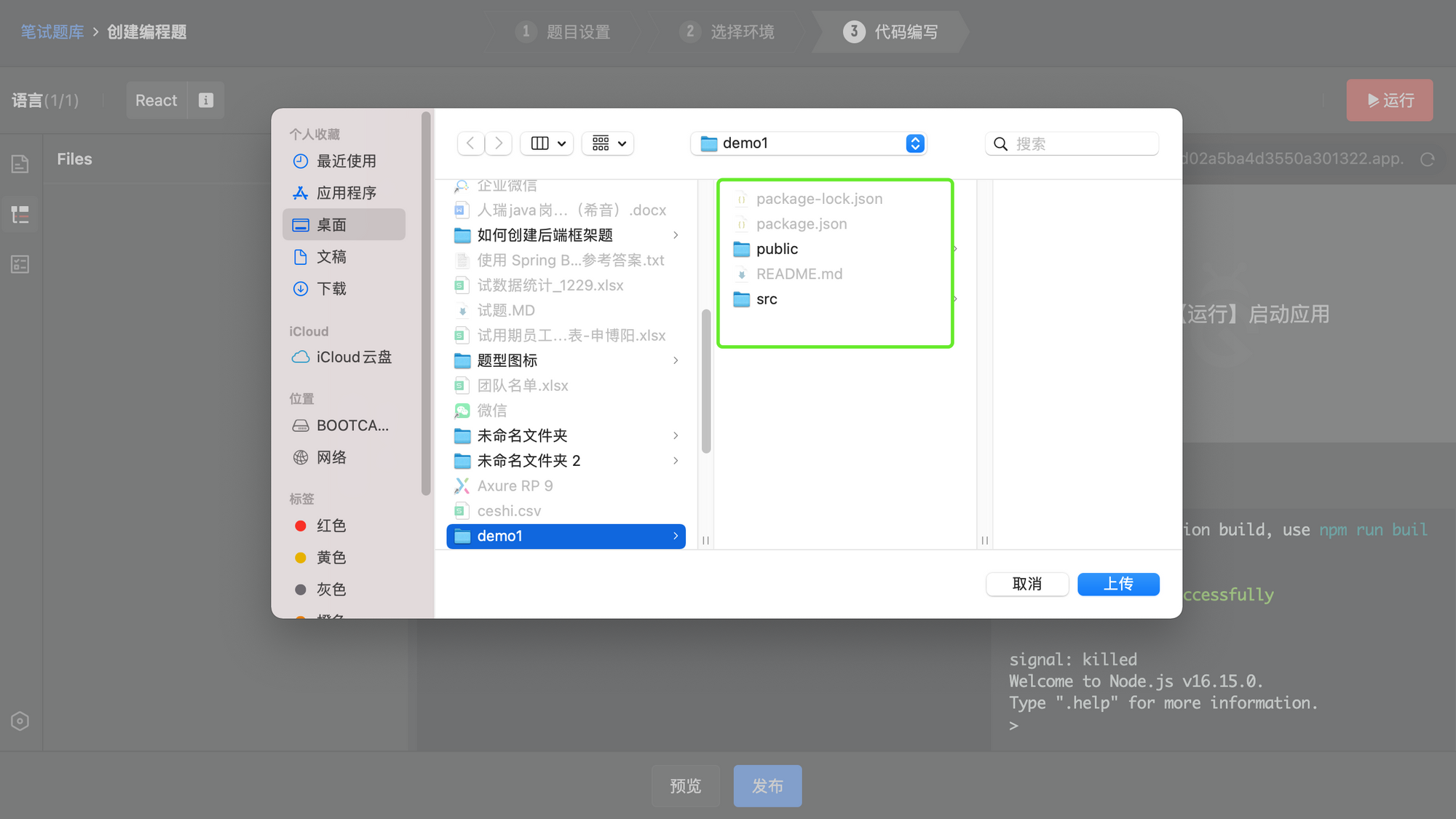
本地导入:通过本地将项目导入出题环境,并设为题目
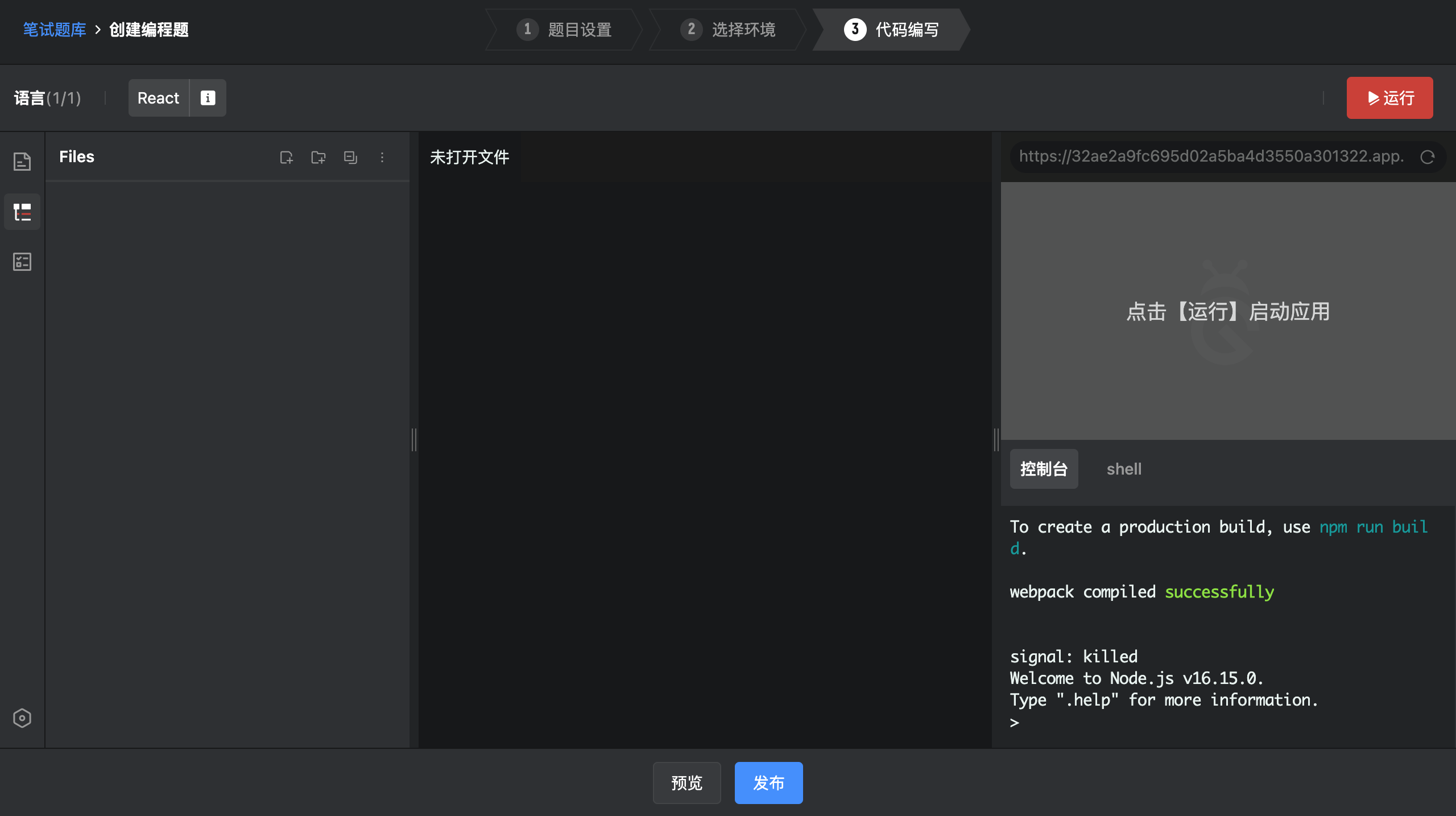
- 删除系统自带的文件

- 通过本地导入本地项目(暂时还不支持zip文件直接导入)

- 完成导入后,点击运行,如可以正常运行,即表示导入成功。

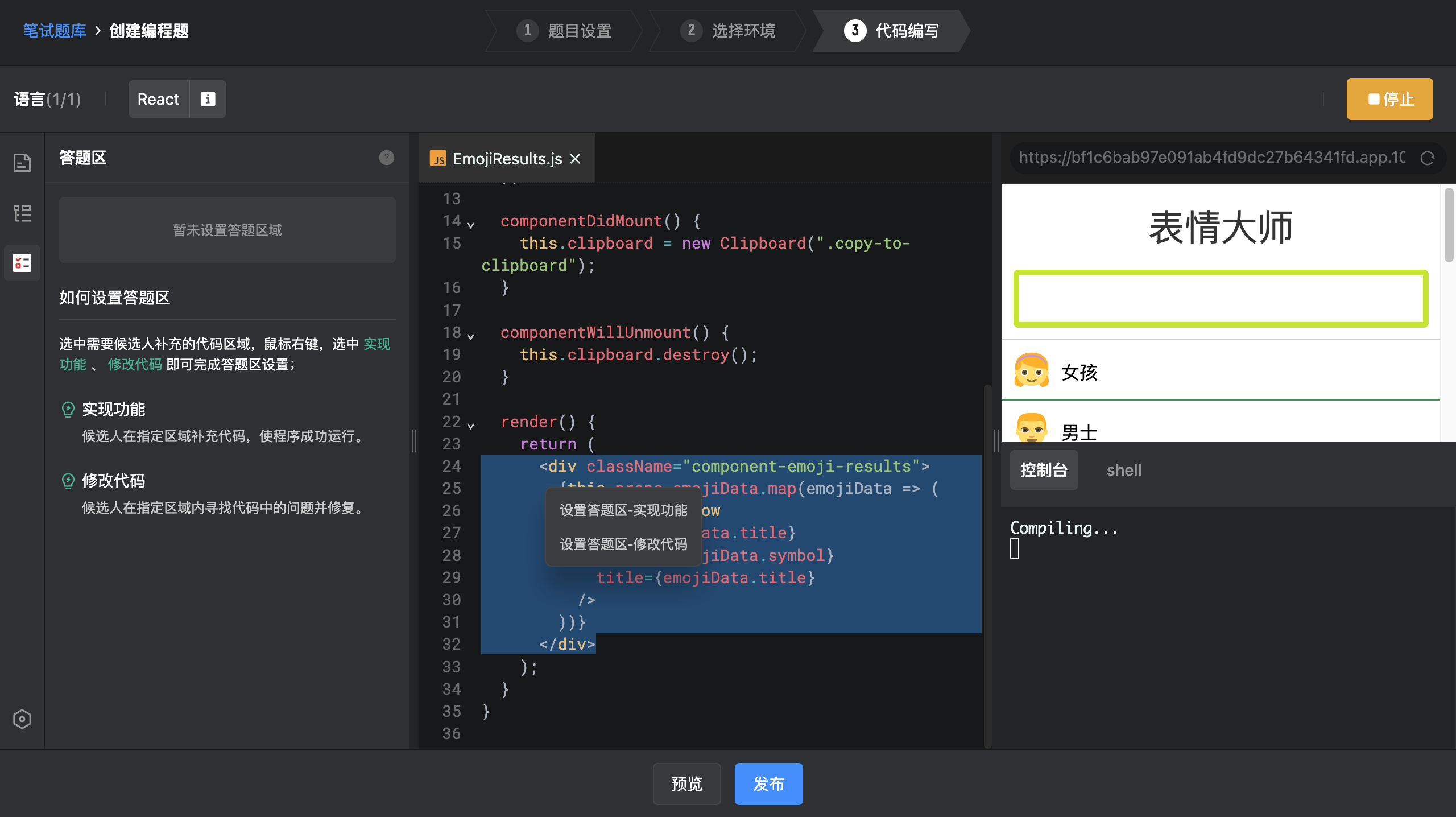
为题目设置答题区
- 选择答题代码块,这里以“EmojiResults.js”为例子

- 选择代码块后,右键展示”设置答题区”功能
- 实现功能:让候选人在指定区域,补充代码完成答题;
- 修改代码:让候选人在指定的代码区域内,找出有问题的代码并修复;

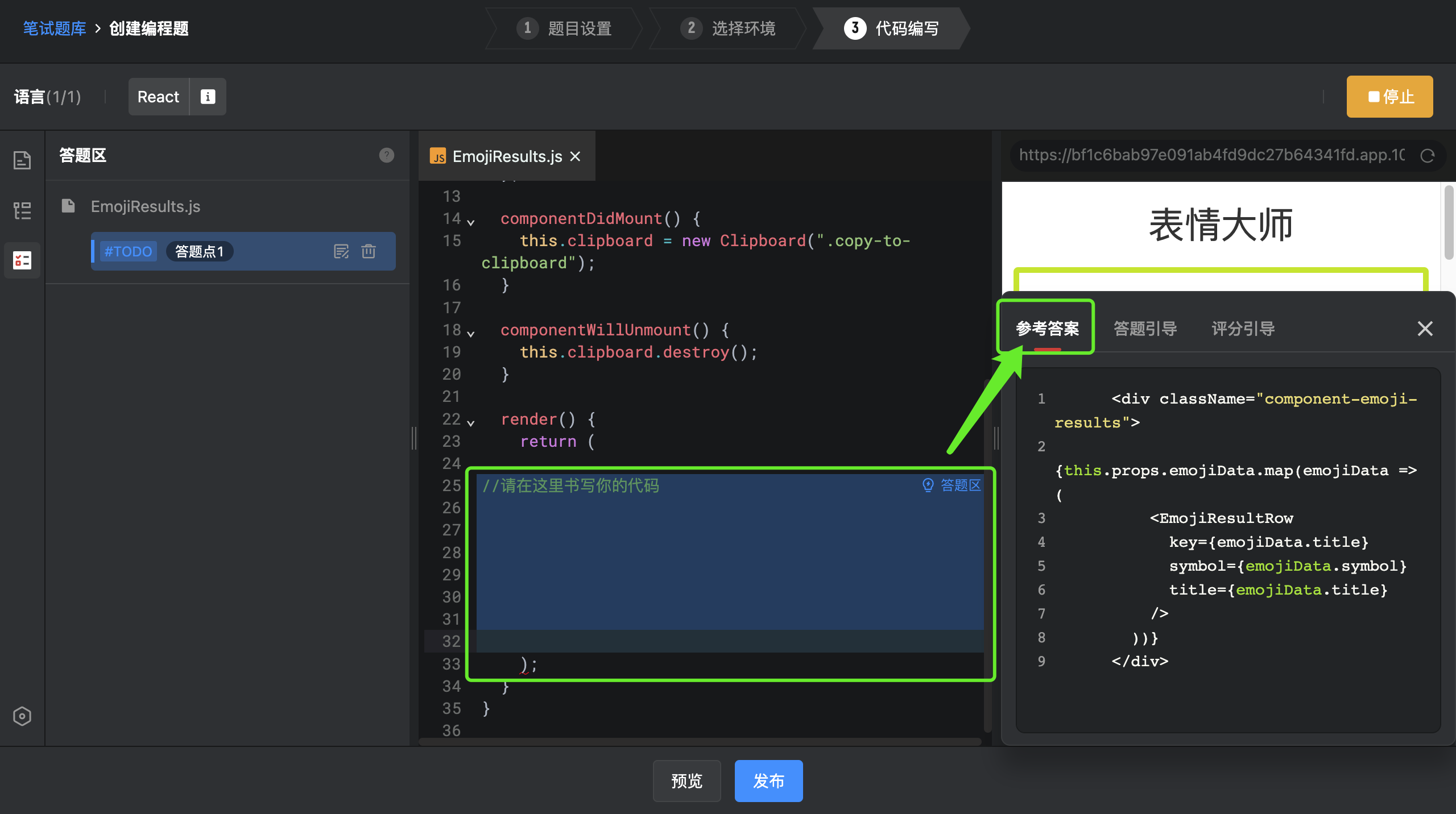
- 选择实现功能,被选择的代码自动隐藏,并自动在参考答案区展示,面试官可以二次编辑

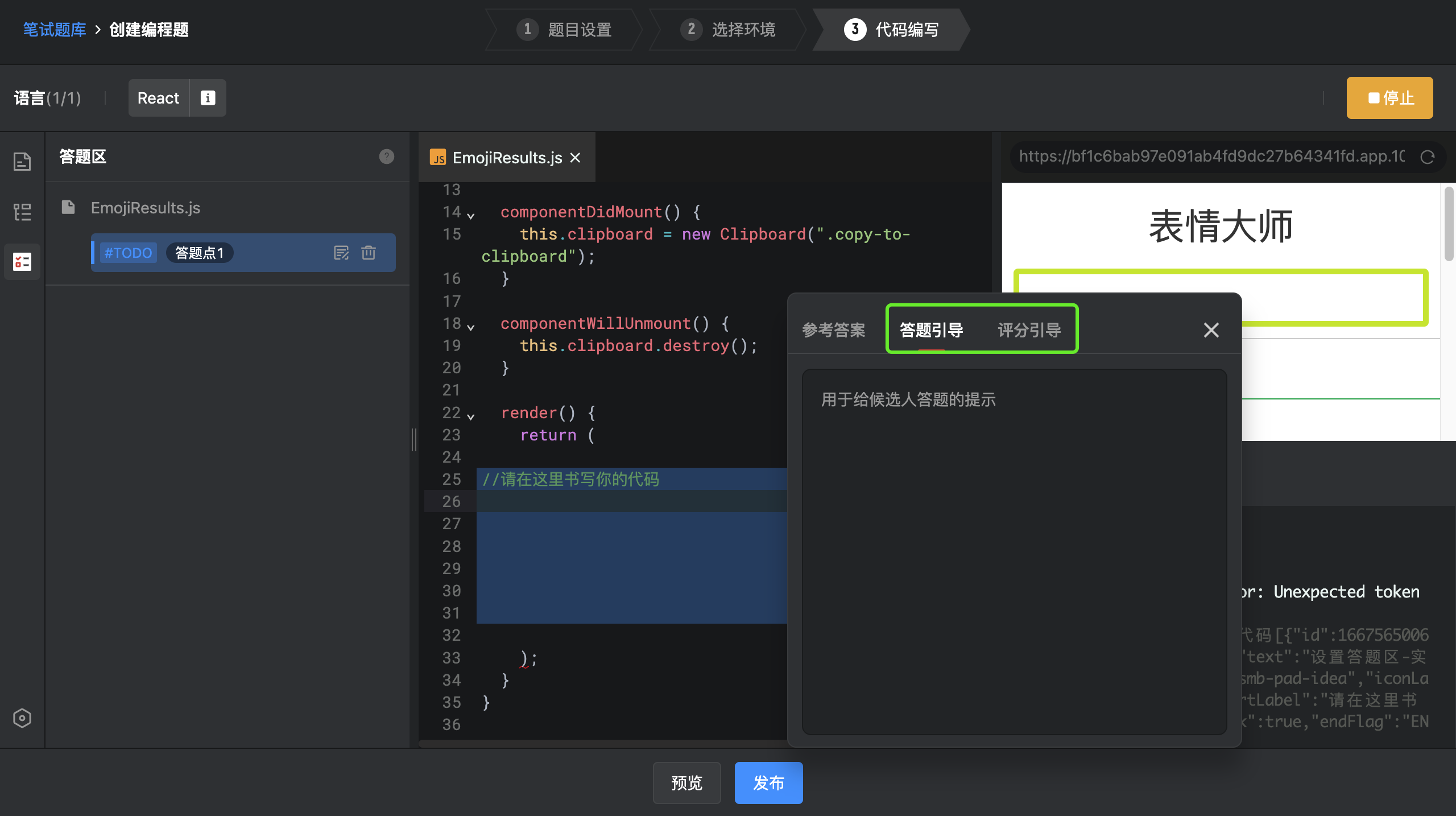
- 完成答题区的设置后,还可以为该答题点设置答题引导、评分引导
- 答题引导:答题时,候选人可见,当题目难度比较大时,可以增加引导说明,给候选人提供答题思路
- 评分引导:答题时,候选人不可见,可供给其他面试官作为评分依据

- 支持在一个题目中的多个文件设置答题区,也支持在1个文件中,设置多个答题区
- 答题区-修改代码功能请查看 6️⃣答题区使用说明
启用测试用例自动判题:
选择“填写测试用例以启动自动判题“,并选择相应环境,以Vue3为例子

进入代码编写环境后,面试官可以基于默认模板或者导入本地代码创建题目。具体操作步骤和无用例环境操作方式一致。这里重点说明,如何设置测试用例

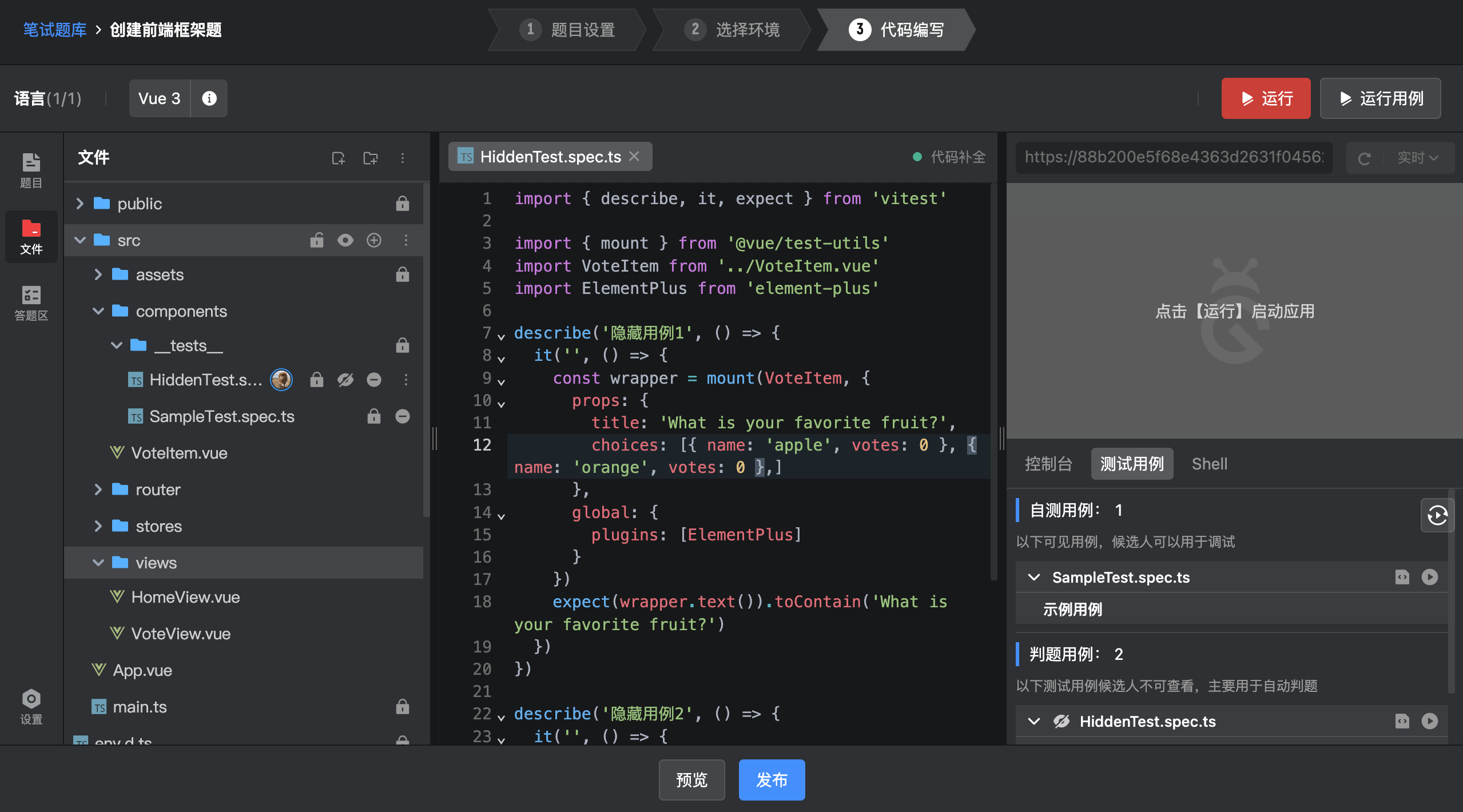
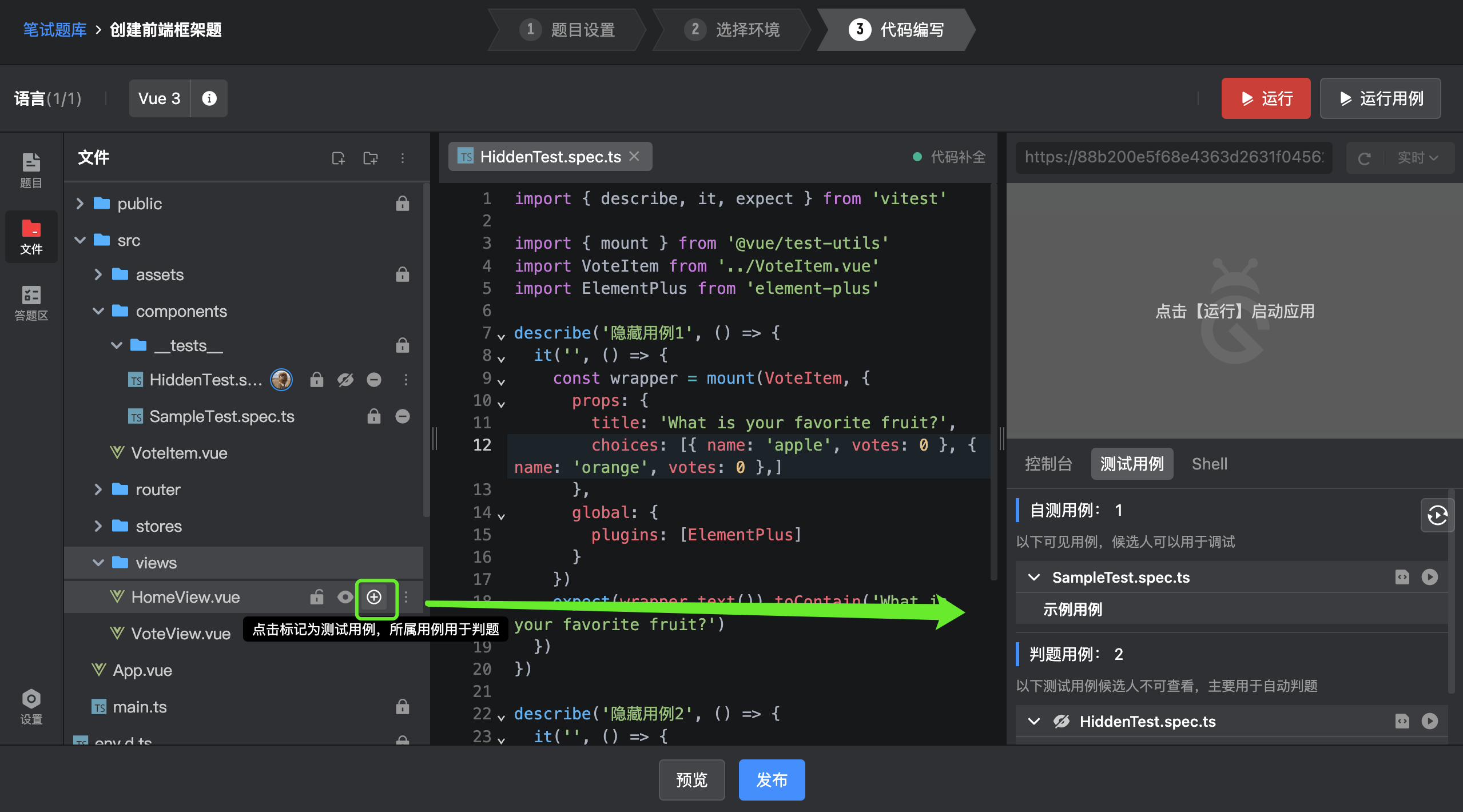
标记测试用例
将文件标记为测试用例后,系统将对用例进行解析,并在输出区域展示,在触发“运行用例“时,系统将运行标记为用例的文件,如无标记为测试用例,将不进行运行。

标记为测试用例后,测试用例将在输出区域展示,如标记后没有实时展示,可尝试刷新页面。
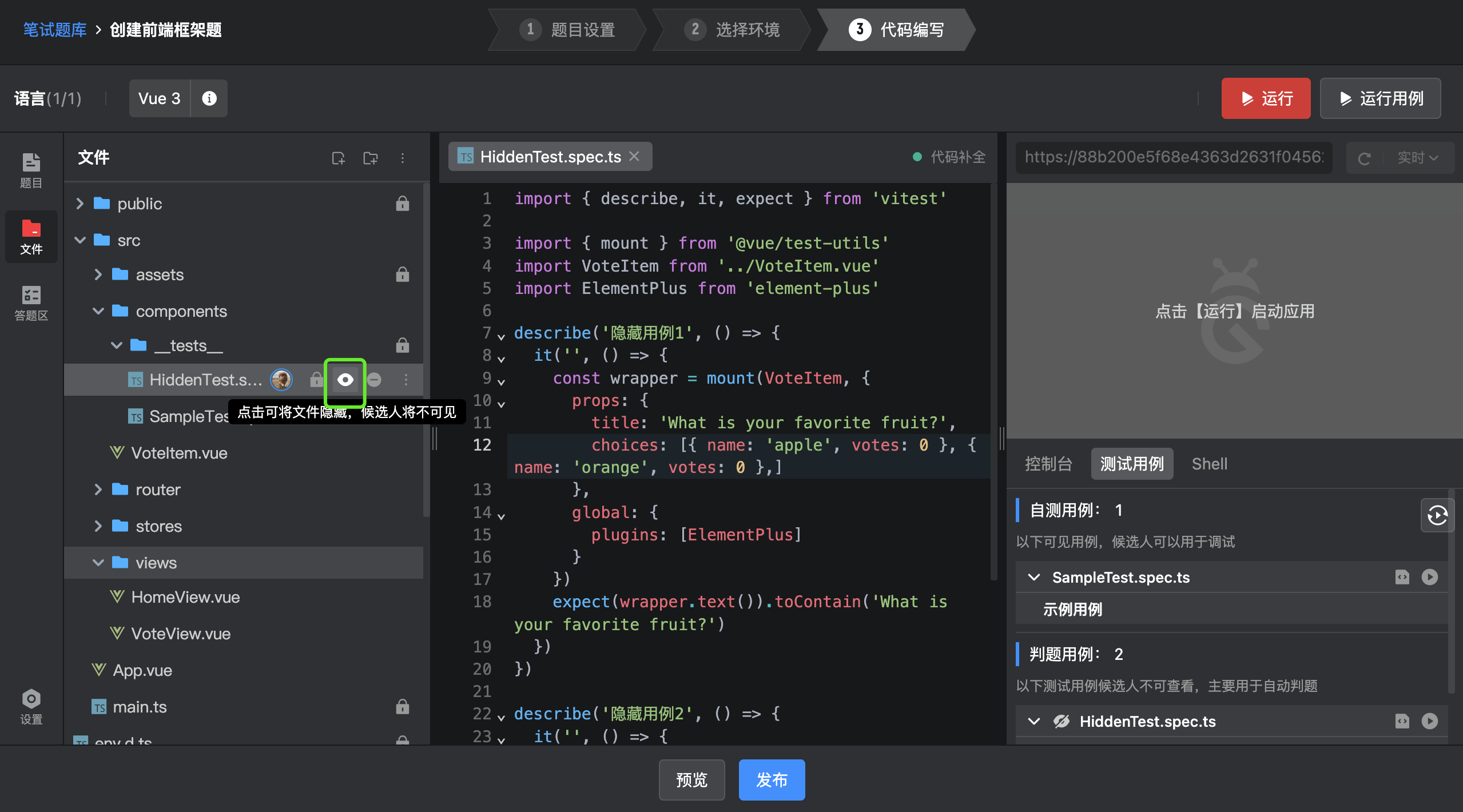
标记用例为隐藏
候选人答题时,在代码中直接返回用例运行结果,从而绕过测试用例的正常判题,此时可以将用例标记为隐藏,具体操作如下,将用例标记为隐藏。

标记为隐藏后,笔试时候选人无法查看该文件,但是不影响判题。
创建题目的其他技巧
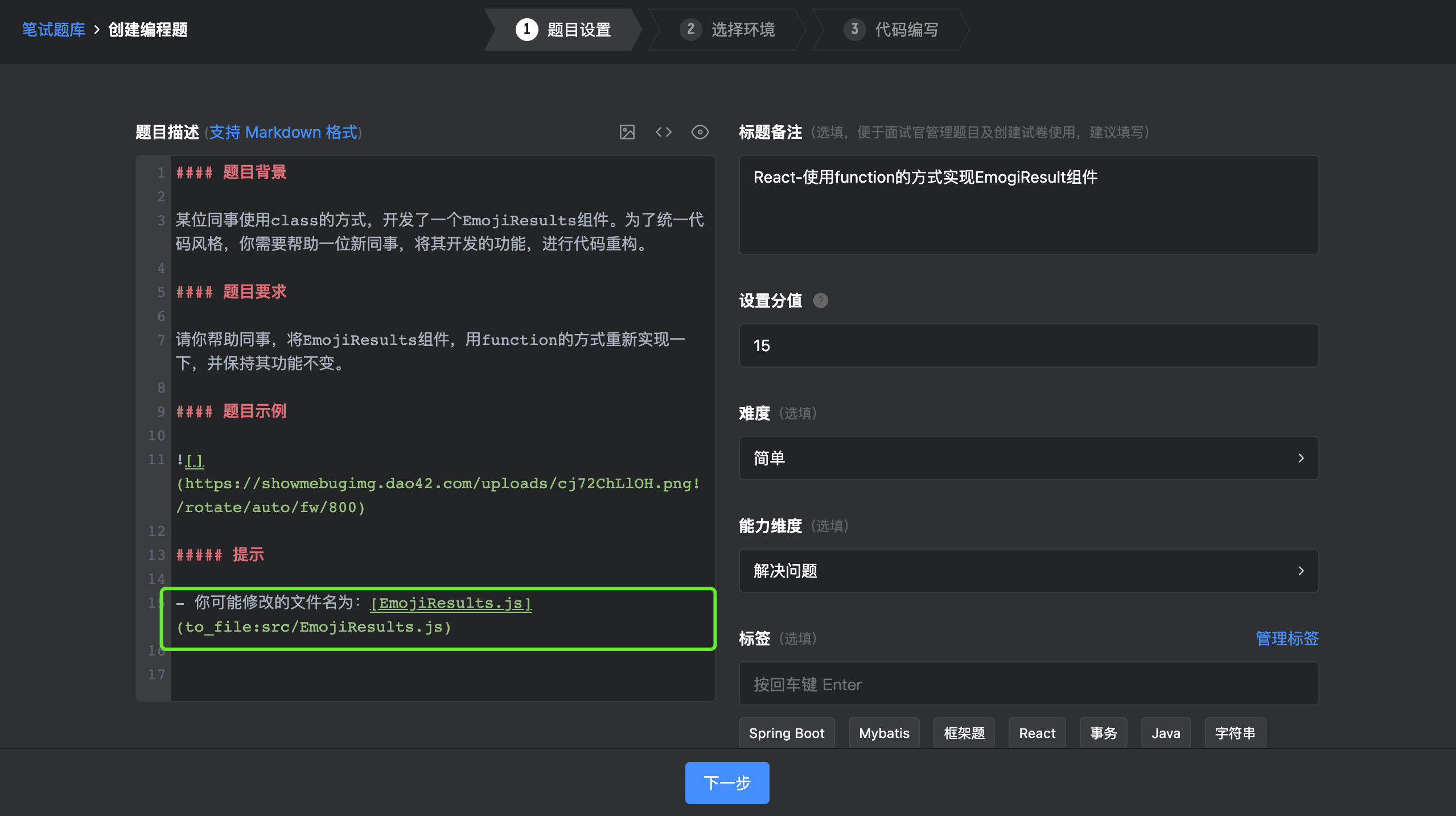
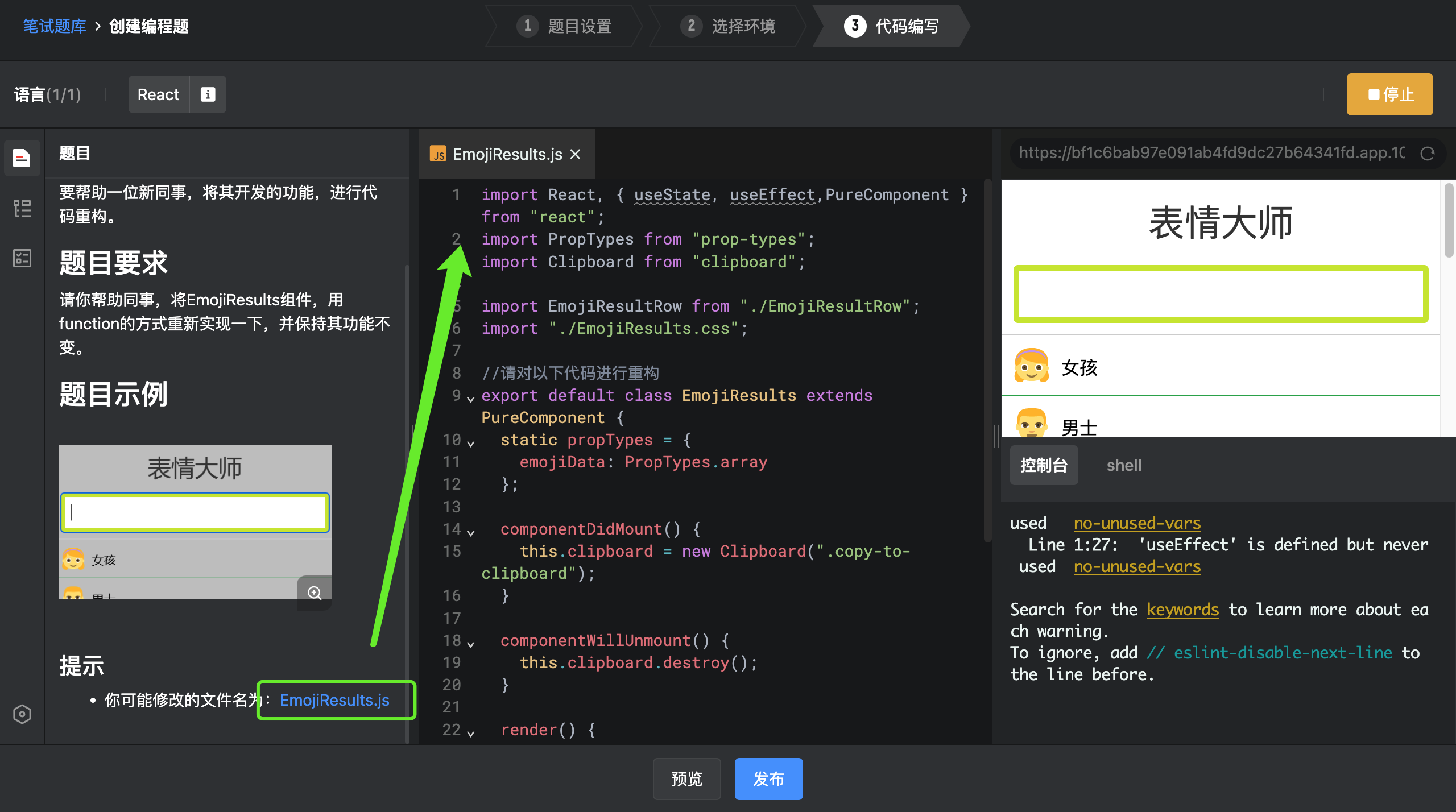
- 在题目内容里面,增加答题文件链接,候选人答题时,可以通过文件名直接打开答题文件,如:
使用markdown的打开链接语法即可,如下

点击文件名可以直接打开

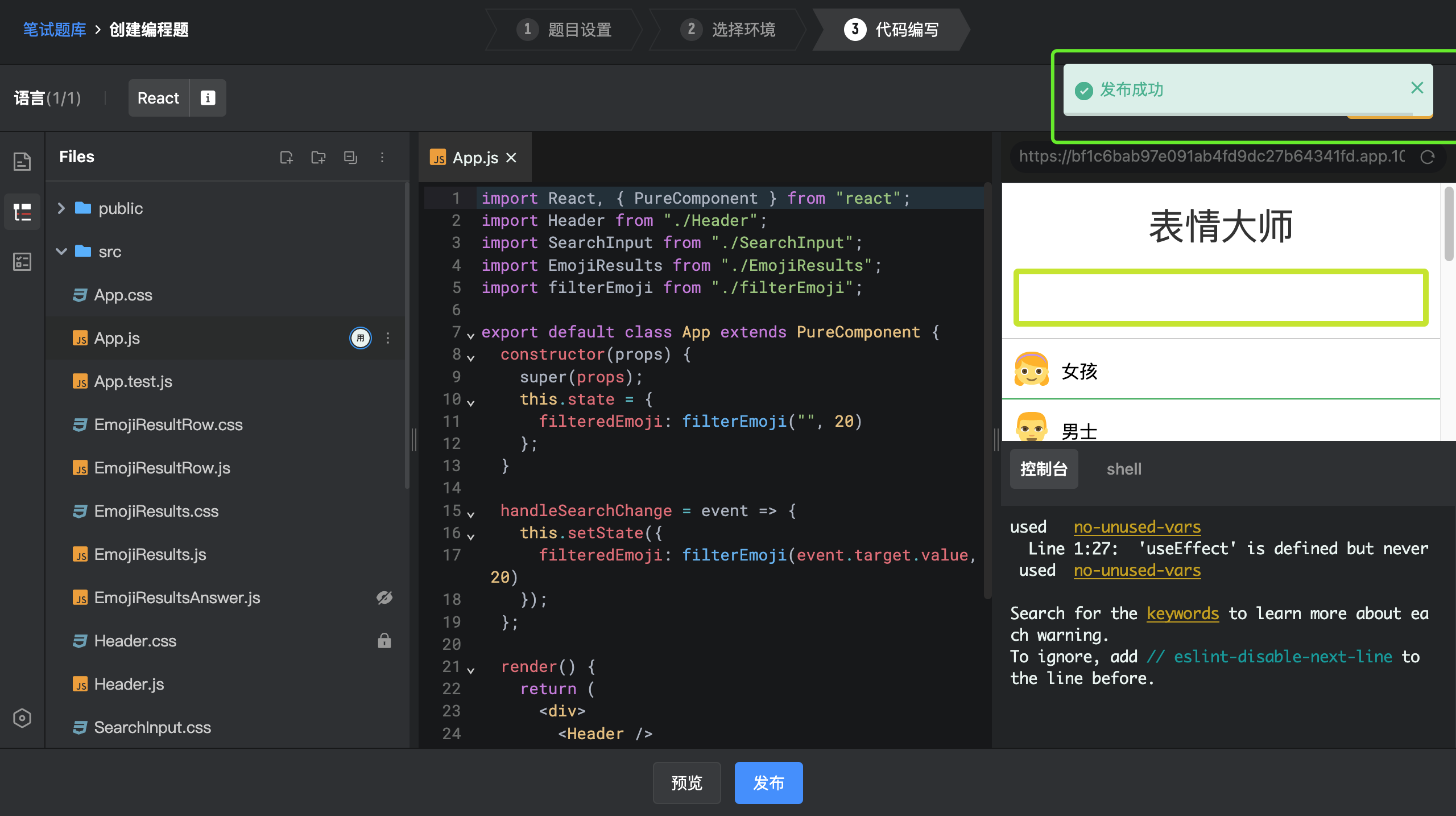
完成代码编写后,即可发布,完成出题

选择填写测试用例以启动自动判题。
不同框架对应单元测试文件的路径如下:
框架:React
单元测试(自测用例)文件路径: test/SampleTest.jsx
单元测试(隐藏用例)文件路径:test/HiddenTest.jsx
框架:Vue2
单元测试(自测用例)文件路径:tests/unit/SampleTest.spec.js
单元测试(隐藏用例)文件路径:tests/unit/HiddenTest.spec.js
框架:Vue3
单元测试(自测用例)文件路径:src/components/tests/SampleTest/spec.ts
单元测试(隐藏用例)文件路径:src/components/tests/HiddenTest.spec.ts
