创建前端界面题
考核范围:考察候选人的前端样式布局能力,如 HTML/CSS/JS。还支持使用TypeScript、SASS、SCSS等预处理器。前端界面题暂时不支持使用测试用例自动判题,需要面试官人工阅卷评分。
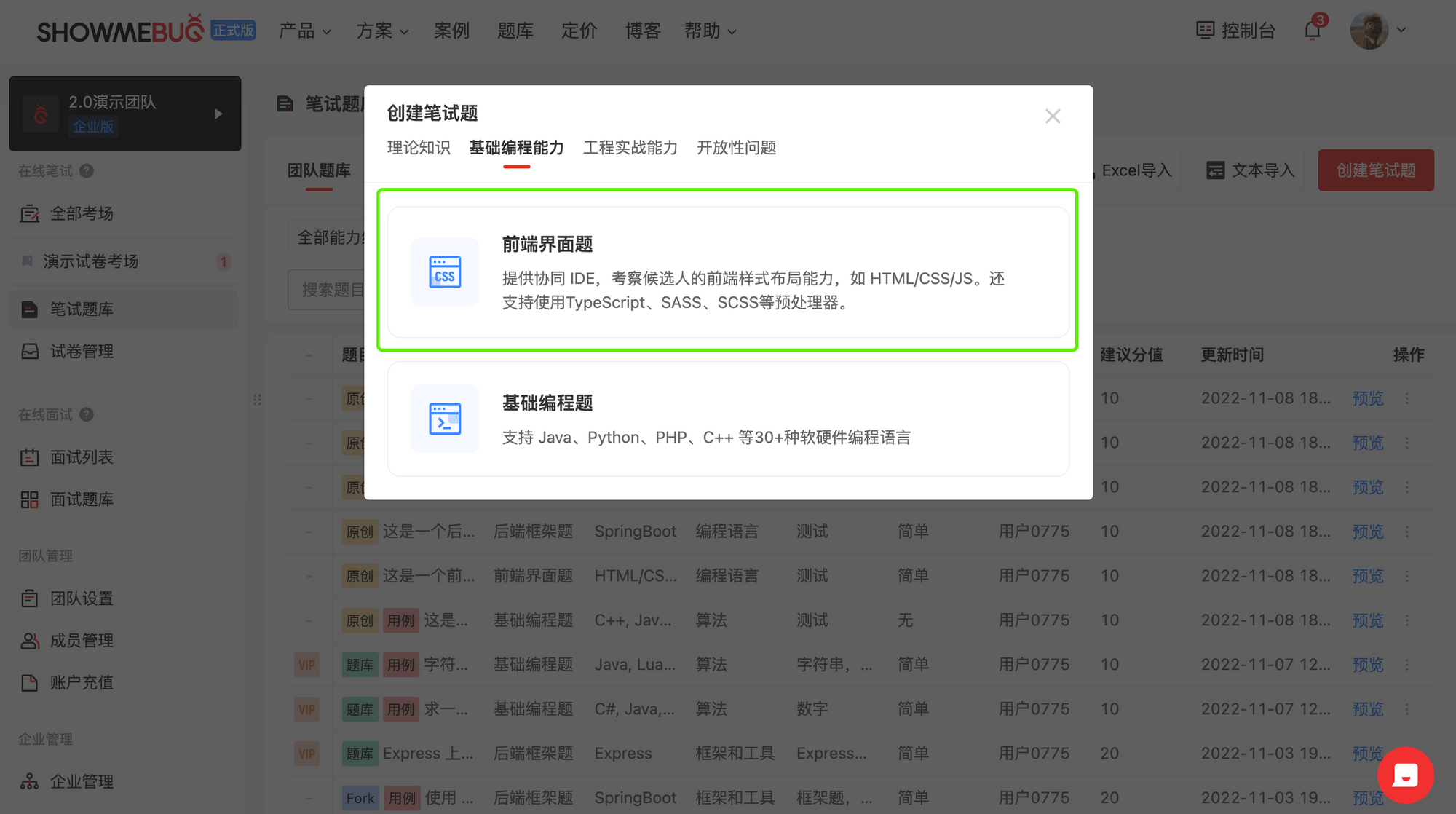
1、选择前端界面题

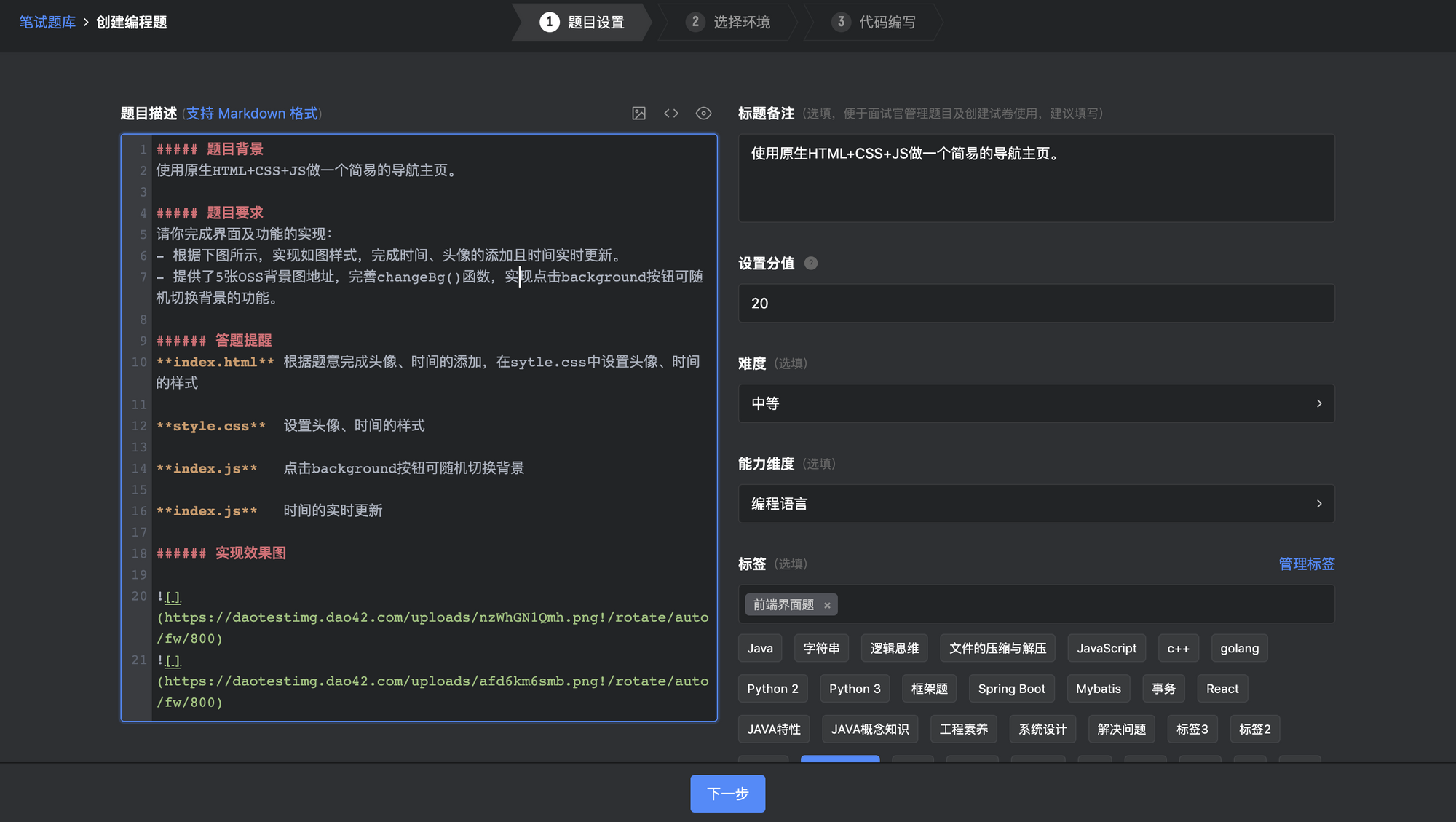
2、题目设置

题目描述:
题目内容(支持 Markdown 格式):你可以在这里清晰地描述你的具体题目内容,支持Markdown 格式并预览渲染后的展示效果。
考点备注(选填):你可以在这里备注题目的考察点以及解决方案,以便在评卷的时候可以查看,题目解析仅面试官可见。
建议分值:你可以根据题目的难易程度设定当前题目的分值。
能力维度(选填):你可以根据题目考察的范围,选择题目相关的能力维度(算法/CS基本功/编程语言/解决问题/基本能力)。
标签(选填):你可以给题目添加自定义标签,标记该题目考查的知识点,以方便对题目进行分类管理。
难度(选填):你可以设定题目的难易程度(简单/中等/困难)。
标题备注:标题备注仅方便面试官管理题目及组卷用,候选人答题区不显示,建议填写。正确的命名笔试题目名称,可以让你更好的管理公司笔试题库,我们建议使用题目考察要点来命名。
完成题目内容设置后,点击“下一步”进入步骤二
3、选择环境
前端界面题暂时不支持使用测试用例自动判题,需要面试官人工阅卷评分
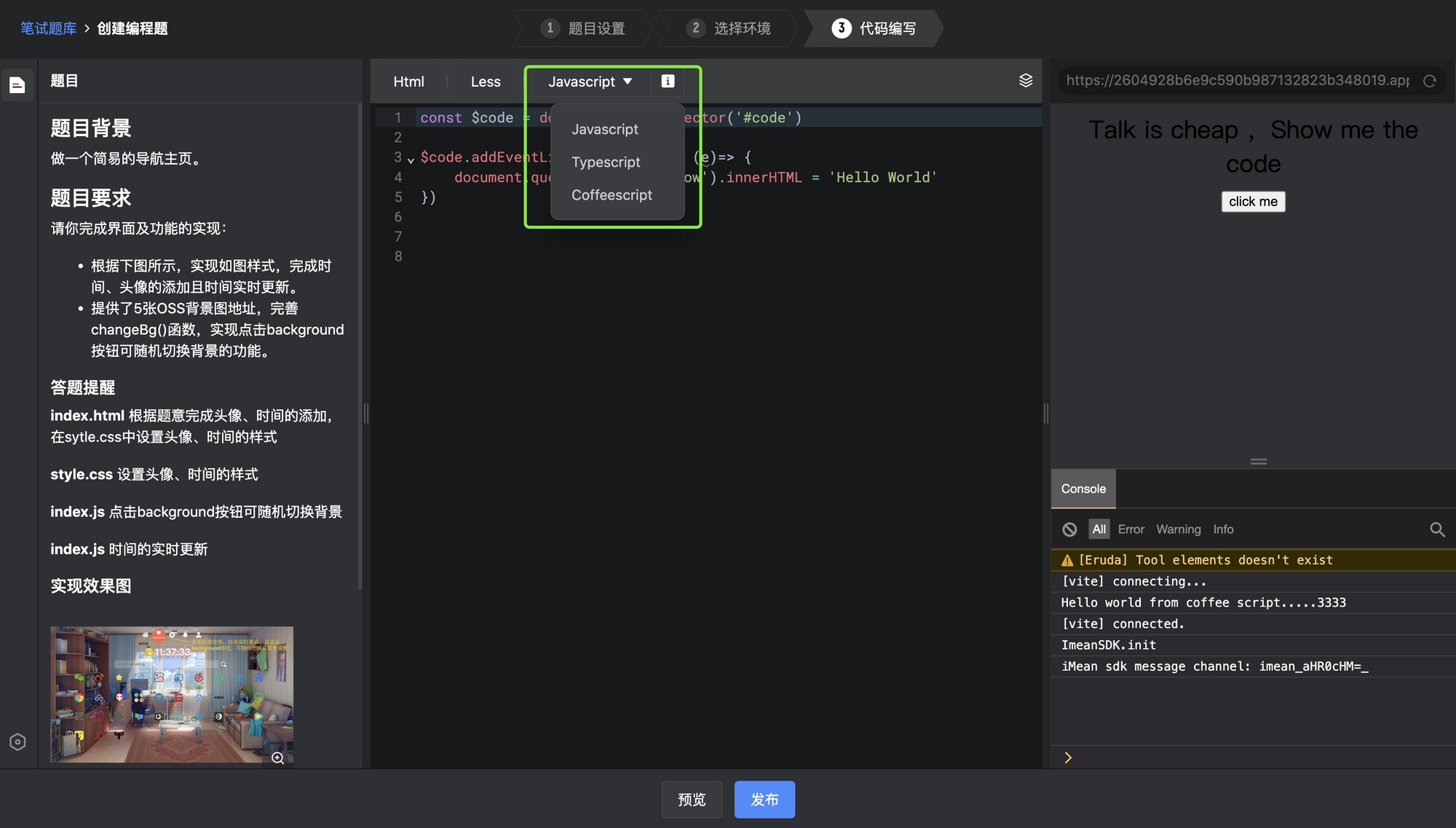
- 支持最基础的前端三件套,HTML、CSS、JavaScript,还支持Less、SCSS、Sass、TypeScript、CoffeeScript预处理器;
- HTML、CSS、JavaScript为必选;
- 面试官选择相应的预处理器后,候选人答题时,将可以在答题中使用;
- 完成选择后,点击“下一步”
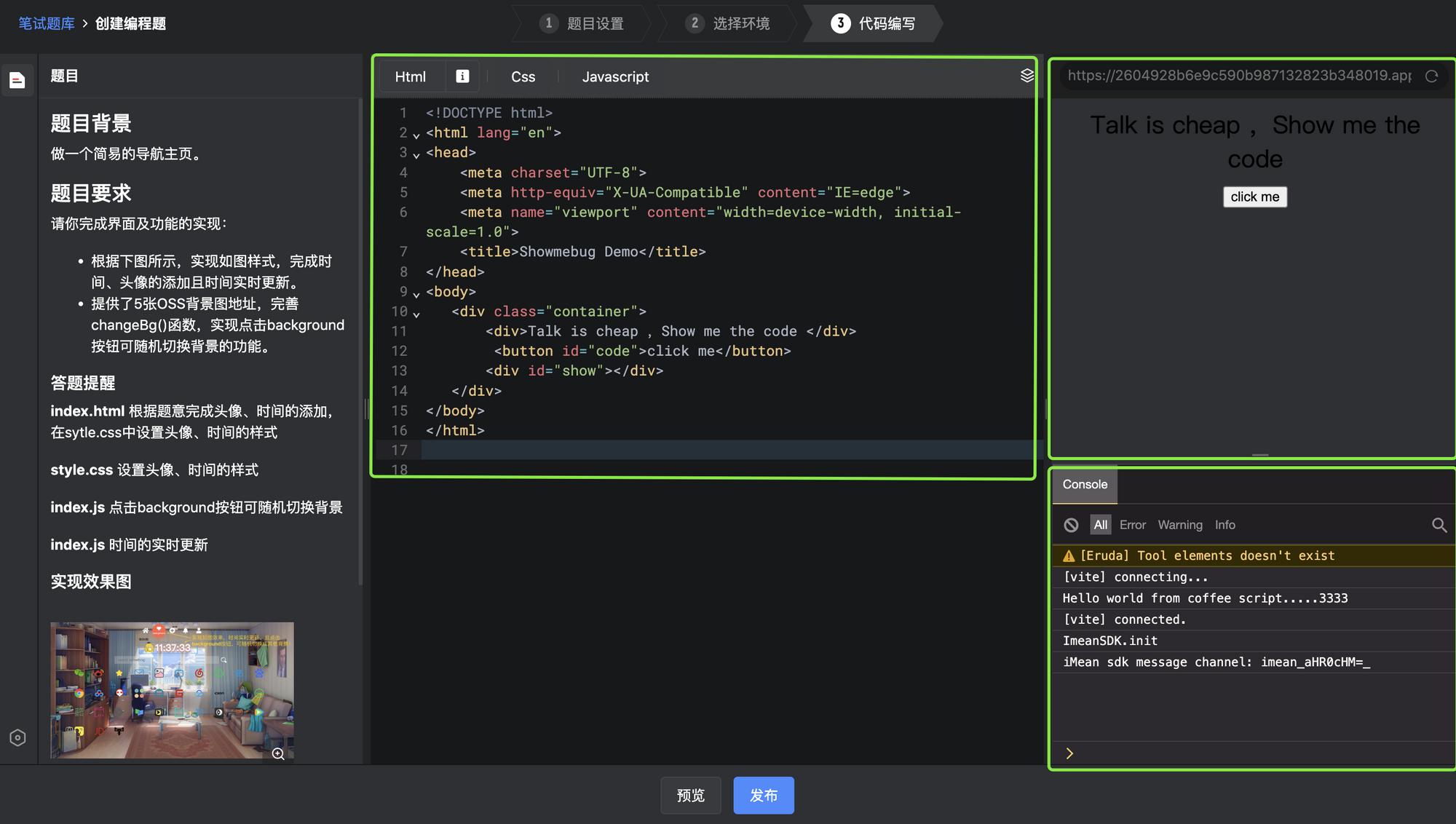
4、代码编写
进入代码编写页面,系统默认加载相应环境

- 前端界面题使用node作为web服务,实现了Less、SCSS、Sass、TypeScript、CoffeeScript预处理的编译;
- 内置浏览器支持实时刷新,代码一旦改动,浏览器页面将实时刷新;
- 内置Console,支持对JS代码进行调试;
为HTML、CSS、JavaScript填写初试代码
- 面试官需要在HMTL、Less、JavaScript中,为候选人准备默认代码;

- 也可以为在相应的预处理器中,准备默认代码;
- 同一个预处理器只保留一份初试代码;
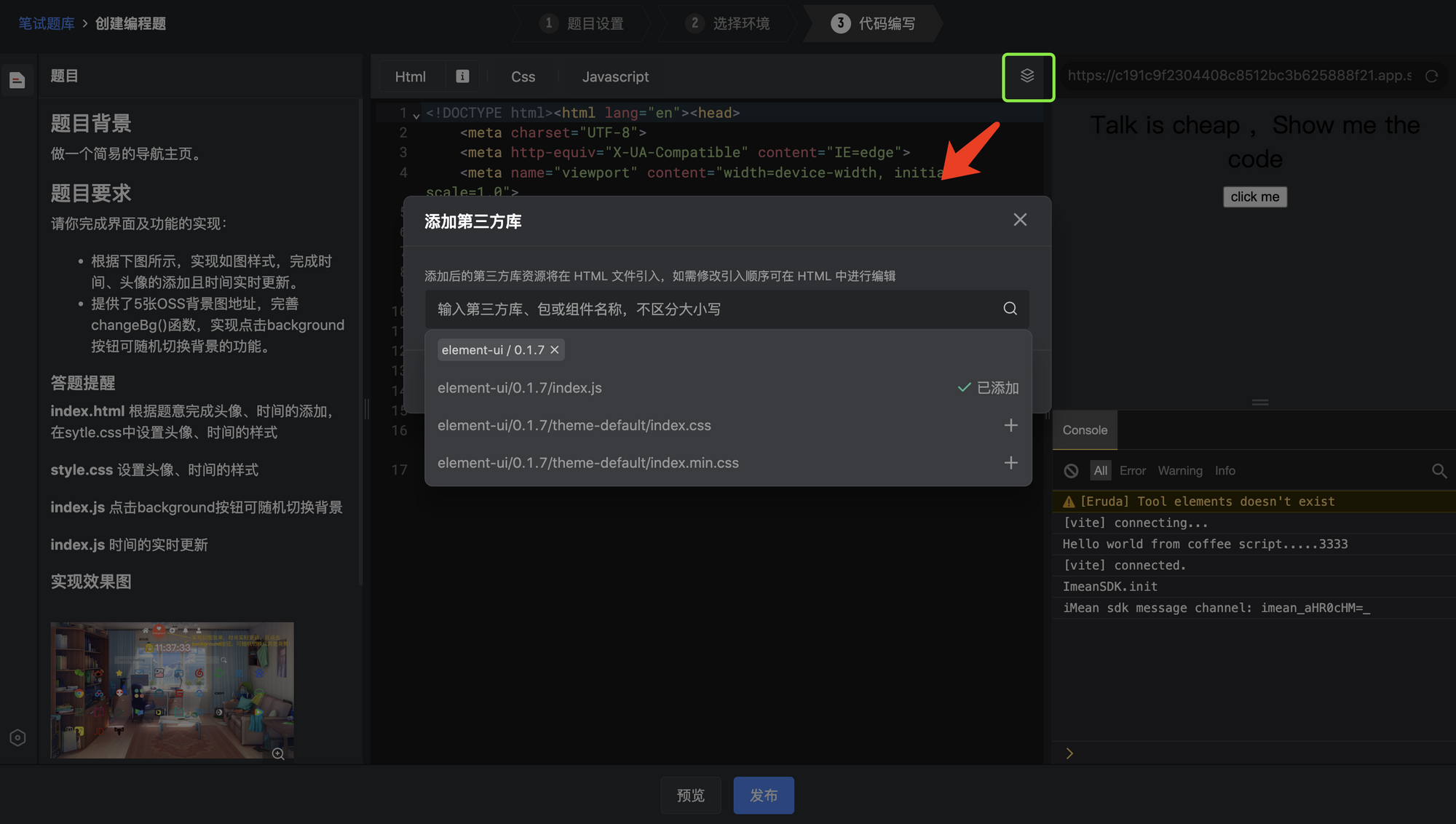
引入第三方库

- 进入添加第三方库功能,搜索需要使用的第三库,如“Element-ui”;
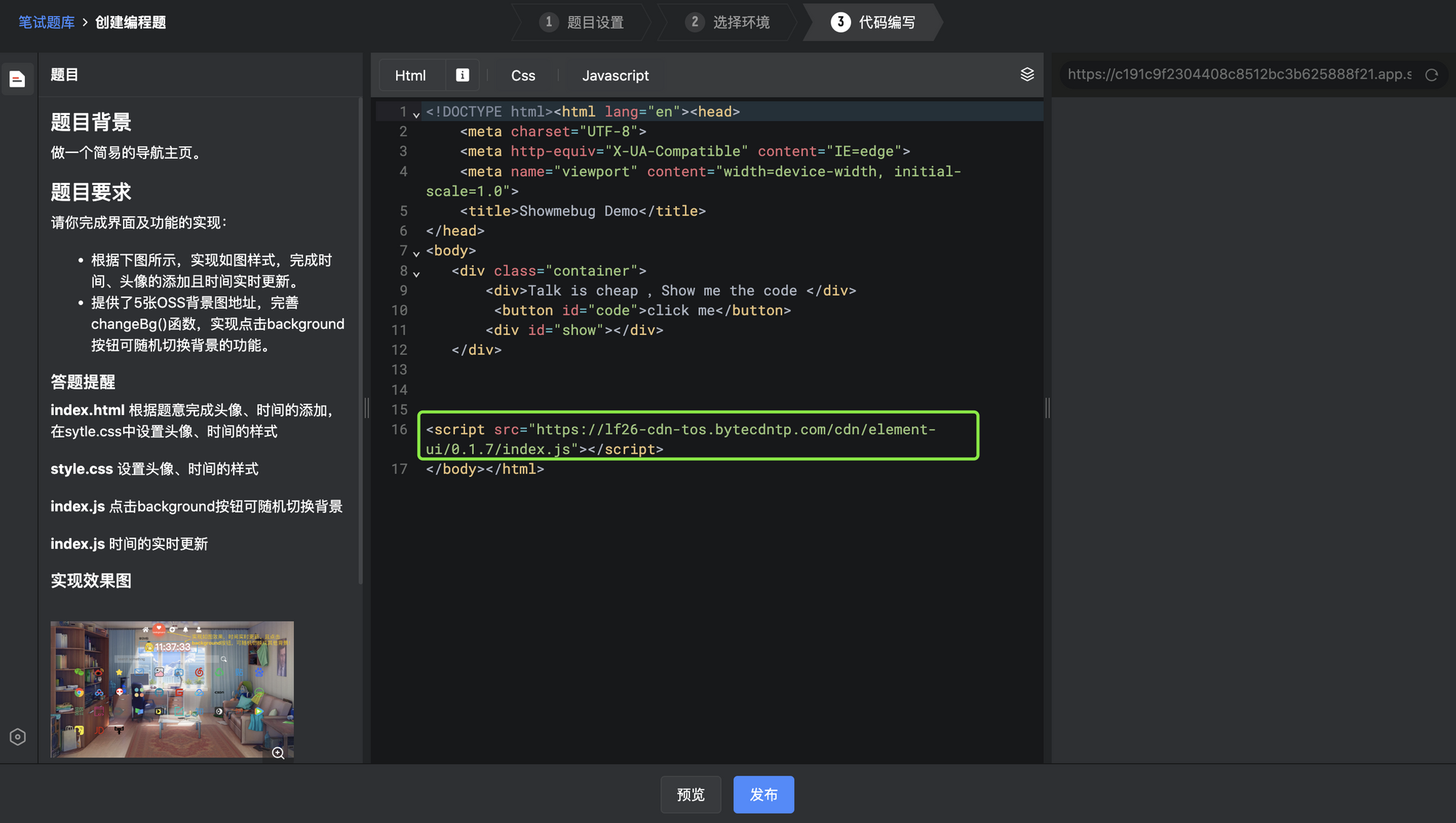
- 完成搜索后,点击“+”号,完成添加,第三方库资源将以cdn的方式在html文件中引入。如需删除在html文件中删除相应代码即可;

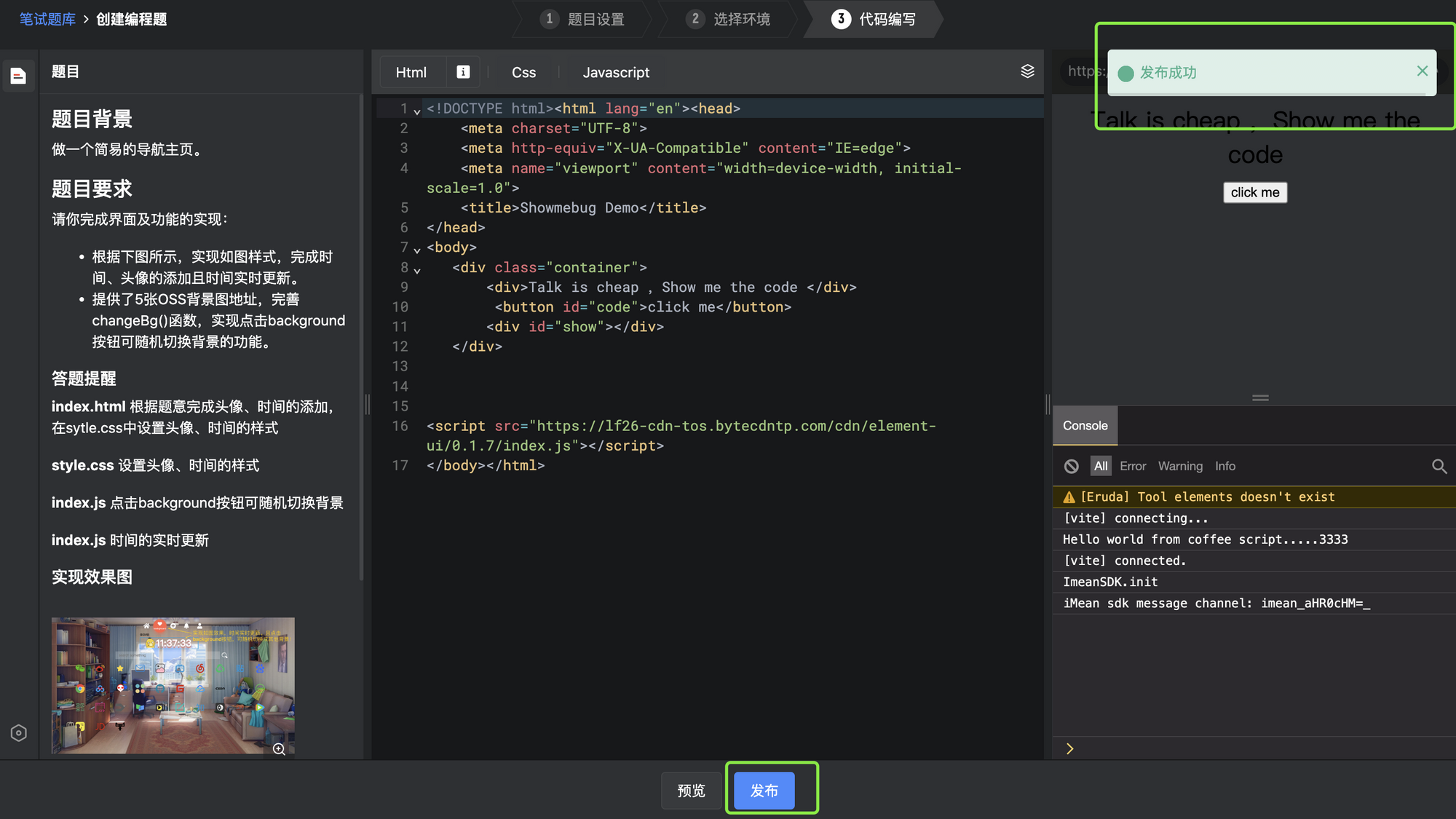
完成初始代码准备后,即可以“发布”完成出题:

点击预览,可以预览题目。当题目被添加至试卷后,候选人答题界面如下

